- 分析机构估测二季度PC出货量:联想重回全球第一 2018-07-13 点击:55 评论:0
- 前端HTML返回顶部小火箭代码实现 2018-06-29 点击:59 评论:0
- html打印功能代码实现 2018-06-12 点击:39 评论:0
- Vue初学之简单的组件间传值实现教程 2018-06-05 点击:56 评论:0
- layuitpl中的if(){}else{}代码分析 2018-05-28 点击:60 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:44 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:50 评论:0
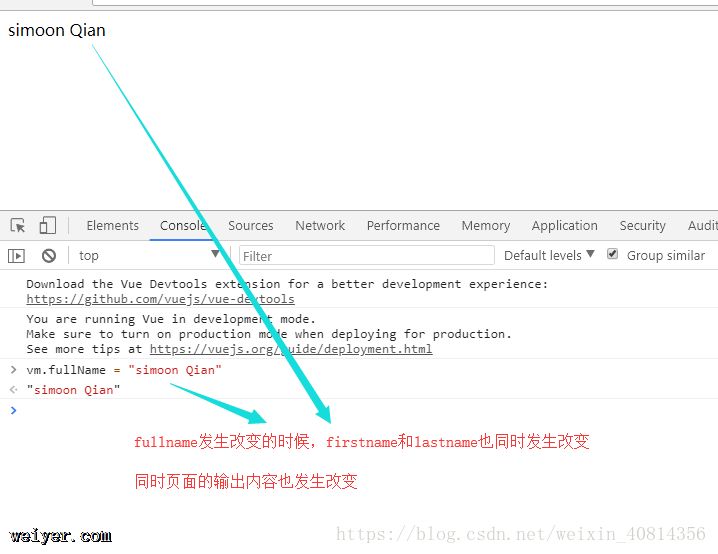
- vue计算属性的getter和setter 2018-05-05 点击:31 评论:0
- Vue学习之父子组件通讯,Vuex与购物车修改删,导航守卫解决权限路由问题详解 2018-04-24 点击:68 评论:0
- vue事件冒泡实例讲解 2018-04-19 点击:40 评论:0
原标题:分析机构估测二季度PC出货量:联想重回全球第一 6年了,PC出货量首次出现季度增长。 7月13日消息,统计机构Gartner发布分析报告,估测今年第二季度,PC出货同比提升...
代码比较轻量,点击返回小火箭之后,下滑页面有时候会卡顿,但不影响使用哦1、HTML部分!-- 返回顶部火箭 --a onclick=topFunction() id=myBtn t...
html打印功能代码实现scriptwindow.onload = function(){var btnPrint = document.getElementById(print)...
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...
layuitpl中的if(){}else{}代码分析 {{# if (d.status=== 1) { }} a class=layui-btn layui-btn-xs lay...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
直接上代码:p id=appspan{{fullName}}/span/pscriptvar vm = new Vue({el: #app,data: {firstName:Del...
父子组件的通讯1.父组件通过prop向下传递,接收方,子组件中声明props props:[goodsId,goodsCount]传值方,父组件导入子组件import inputn...
事件冒泡阻止冒泡//1. 原生js方式,依赖于事件对象p class=containerp @click=pClickp @click=pClickbutton @click=bt...