- ES6的class语法实例解析 2018-06-29 点击:43 评论:0
- jqGrid添加超链接的方法教程 2018-06-29 点击:28 评论:0
- git提交本地分支到远程分支的实例教程 2018-06-29 点击:65 评论:0
- 常见的浏览器内核和对于浏览器内核的理解 2018-06-29 点击:41 评论:0
- typescript Mixin混合的官方实例 2018-06-29 点击:42 评论:0
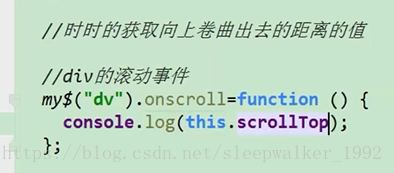
- BOM scroll系列使用讲解 2018-06-29 点击:88 评论:0
- 分享一下css图像拼合技术 2018-06-26 点击:60 评论:0
- 教你如何用CSS实现与父元素的高度宽度比成比例的效果 2018-06-26 点击:100 评论:0
- max-widTH和widTH之间的区别介绍 2018-06-26 点击:34 评论:0
- 在THinkphp模板中使用除法,并保留两位小数的操作讲解 2018-06-26 点击:60 评论:0
普通面对对象function Person( name,age){ this.name=name; this.age=age; }Person.prototype..sayhell...
我们可以先在colmodel中添加数据{name:providerId,search:false,index:providerId, width:30,sortable: fals...
git提交本地分支到远程分支git 常用命令(含删除文件)Git常用操作命令收集:1) 远程仓库相关命令检出仓库:$ git clone git://github.com/jque...
常见的浏览器内核有哪些?Trident内核(IE内核):IE,MaxThon,TT,The World,360,搜狗浏览器等[MSHTML]Gecko内核(Firefox内核):N...
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...
scrollWidth:元素中内容的实际的宽(不包括边框),如果元素中内容很少或没有内容就是元素的宽。scrollHeight:元素中内容的实际的高(不包括边框),如果元素中内容很...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
教你如何用CSS实现与父元素的高度宽度比成比例的效果item 元素的 CSS 定义如下:.item {float: left;margin: 10px 2%;width: 21%;...
max-width和width之间的区别介绍width为宽度max-width为最大宽度如果设置了width,那宽度就定死了而设置了max-width,实际宽度可以在0~max-w...
在thinkphp模板中使用除法,并保留两位小数的操作讲解if condition=$vo[jjcs] neq 0{$vo[zhs]/$vo[jjcs]|round=###,2}/...