- 在GiTHub.com上删除某个Repository中的某个文件夹(操作教程) 2018-05-28 点击:34 评论:0
- vue-cli项目build后本地和giTHubpages预览问题分析解答 2018-05-28 点击:60 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:38 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:34 评论:0
- 在vue里对iconfont的使用讲解 2018-05-28 点击:80 评论:0
- 推荐几个实用前端页面框架 2018-05-28 点击:54 评论:0
- 时间戳转换成年月日的代码教程 2018-05-28 点击:88 评论:0
- 用代码实现倒计时活动效果 2018-05-25 点击:44 评论:0
- git的安装教程与三个工作区域、linux命令创建文件讲解 2018-05-22 点击:60 评论:0
- 遇到Cnnotstartprocess,THeworkingdirectory'F:\javaweb\javaweb'doesnotexist问题的解决办法 2018-05-15 点击:41 评论:0
场景:先前上传项目的时候有些需要忽略的文件夹并未加入.gitignore文件中,导致上传了一些并不想上传的文件。(比如不小心将下图的.idea、out、nowcoder.iml上传...
前言最近在初步完成自己的掘金移动端App后,想要上传到github,并且制作一个简单的预览功能,期间遇到了一些问题,分享在此,以便查阅。打包Vue项目当Vue项目完成后,在根目录下...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
1:打开iconfont官网(https://www.iconfont.cn/),登录你的账号,这里我选择使用Github账号登录。2:选择你想要的图标,加入购物车;3:点击右上角...
一:模板引擎1:jsp(前后端分离不明确,不流行了)2:FreeMarker(用来做代码生成器生成代码挺不错的)3:Thymeleaf(springboot默认推荐)4:Veloc...
时间戳转换成年月日的代码教程var date = new Date();var year = date.getFullYear();var month = date.getMont...
用代码实现倒计时活动效果 htmlp class=status-line id=time-state /p部分样式status-line {width: 90%;backgro...
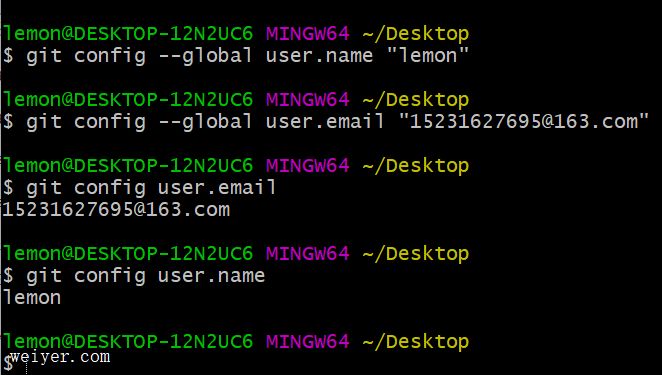
Git的安装Git是什么?是一个开源的分布式版本控制系统,可以进行快速有效的项目管理。目前最流行的gitHub网站被称为全球最大的同性交友网站。安装教程1、客户端直接点击下一步--...
解决方法:选择Run-Edit configurations。然后点击Application左边的向下箭头,在Configuration下找到Working directory,删...