- 哭笑不得的IE Bug 2018-07-10 点击:46 评论:0
- jQuery高亮显示文本中重要的关键字 2018-07-10 点击:61 评论:0
- jQuery常用技巧大放送 2018-07-10 点击:50 评论:0
- jQuery入门[1]-构造函数 2018-07-10 点击:38 评论:0
- jQuery入门[2]-选择器 2018-07-10 点击:36 评论:0
- jQuery入门[3]-事件 2018-07-10 点击:32 评论:0
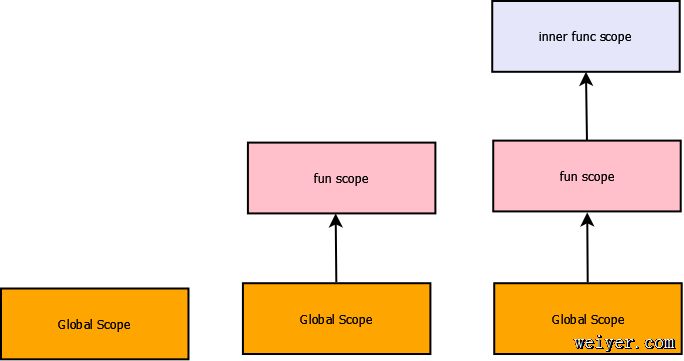
- javascript必知必会之THis关键字及scope 2018-07-10 点击:62 评论:0
- javascript必知必会之closure 2018-07-10 点击:55 评论:0
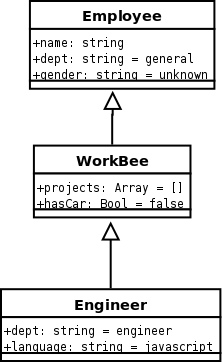
- javascript必知必会之prototype 2018-07-10 点击:42 评论:0
- jQuery对select操作小结 2018-07-10 点击:35 评论:0
还记得《ASP.NET AJAX Under the Hood Secrets》吗?这是我在自己的Blog上推荐过的唯一一篇文章(不过更可能是一时兴起)。在这片文章里,Omar A...
一、界面预览 鼠标放到右边的Tab按钮上,文字透明度降低,同时一段文字高亮显示,效果如下: Demo地址:http://5thirtyone.com/sandbox/samples...
1、关于页面元素的引用通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象)...
jQuery优点? 体积小(v1.2.315kb)? 丰富的DOM选择器(CSS1-3+XPath)?跨浏览器(IE6,FF,Safari,Opera)? 链式代码? 强大的事件、...
jQuery之所以令人爱不释手,在于其强大的选择器表达式令DOM操作优雅而艺术。jQuery的选择符支持id,tagName,css1-3 expressions,XPath,参见...
jQuery对事件的支持主要包括:bind()--为事件绑定处理程序,如:$('p').bind('mouseenter mouseleave', function(e){$(th...
javascript this关键字一般来说大家并不陌生,但是如何更好的用好javascript this关键字却需要我们仔细思考,希望本文对广大程序员有所帮助。 ...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
// // //遍历option和添加、移除optionfunction changeShipMethod(shipping){var len = $('select[@name=...



![jQuery入门[1]-构造函数](/UploadFiles/201807/20180710140312321.gif)
![jQuery入门[2]-选择器](/UploadFiles/201807/20180710140312708.gif)
![jQuery入门[3]-事件](/UploadFiles/201807/20180710140312338.gif)