- Jquery插件语法介绍 2018-04-19 点击:63 评论:0
- 跟随鼠标移动的图片效果代码实现 2018-04-14 点击:48 评论:0
- input一键删除value值的代码教程 2018-04-12 点击:45 评论:0
- react和js语法上的区别讲解 2018-04-11 点击:33 评论:0
- 如何用CSS实现图片幻灯片式的切换?所有图片轮流显示,每次显示一张 2018-04-11 点击:45 评论:0
- 前端如何去除字符串中的所有空格? 2018-04-09 点击:42 评论:0
- 鼠标悬停边框围绕效果动态边框的代码实现 2018-04-09 点击:35 评论:0
- 如何解决JS与CSS中文字乱码问题? 2018-04-02 点击:35 评论:0
- 前端中echart的使用介绍 2018-03-31 点击:36 评论:0
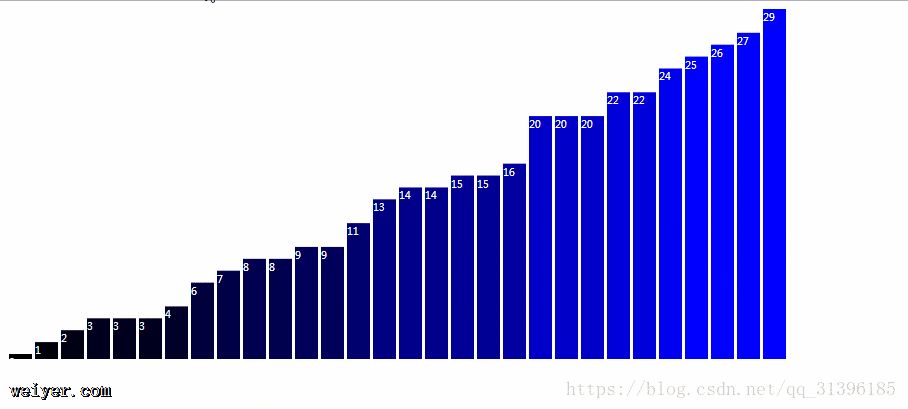
- 代码实现柱状图(1) 2018-03-31 点击:65 评论:0
Jquery 插件语法:Jquery注册全局函数:script type=text/ src=/plugin/js/jquery-1.7.min.js/scriptscript t...
跟随鼠标移动的图片效果代码实现p id=pic style=position:absolute;跟随鼠标移动的图片img src=https://ss1.bdstatic.com/...
input一键删除value值的代码教程!doctype htmlhtmlheadmeta charset=utf-8titleinput一键删除value值/titlescrip...
1、样式class的写法javascript: classreact:className2、style的写法 (react的驼峰命名)background-color:wh...
HTML 部分p id=img-wrapimg src=img/1.jpgimg src=img/2.jpgimg src=img/3.jpgimg src=img/4.jpg/p...
前端如何去除字符串中的所有空格?!doctype htmlhtmlheadmeta charset=utf-8title去除字符串中的所有空格/titlescript src=ht...
鼠标悬停边框围绕效果动态边框的代码实现!doctype htmlhtmlheadmeta charset=utf-8title鼠标悬停边框围绕效果/titlescript src=...
文字乱码问题都是 因为字符没有按照utf-8进行编译css@charset utf-8jsscript type=text/ src=myscripts.js charset=UT...
echart_map 这三个js的引入顺序很重要script src=lib/jquery.min.js/scriptscript src=./lib/echarts.min.js...
代码实现柱状图(1)style type=text/cssrect:hover {fill: orange;}rect {transition: all 0.2s;-moz-tra...