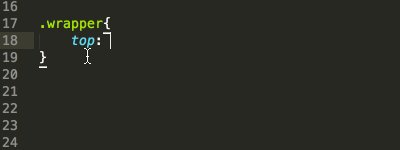
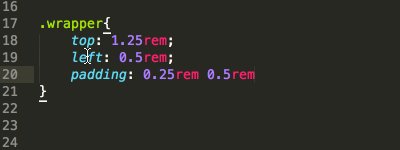
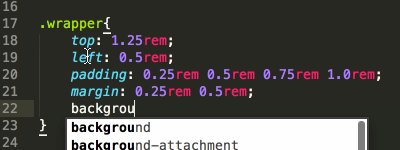
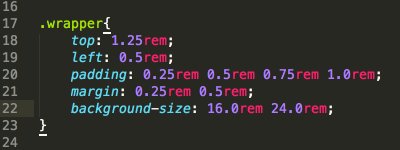
- css之px自动转rem—sublime插件CSSRE使用介绍 2018-03-12 点击:54 评论:0
- HTML基础之标题、图像、链接、段落代码 2018-03-05 点击:55 评论:0
- vue基础学习之v-showv-if代码示例 2018-02-24 点击:24 评论:0
- CSS菜单栏制作教程 2018-02-21 点击:56 评论:0
- 用一个helloworld项目学习webpack(实例) 2018-02-09 点击:42 评论:0
- ajax上传图片(mvc)代码教程 2018-02-09 点击:38 评论:0
- parcel打包报错:$isnotdefined问题怎么解决? 2018-02-03 点击:29 评论:0
- Redis数据迁移操作步骤教程 2018-01-31 点击:42 评论:0
- ueditor使用代码高亮的方法(代码教程) 2018-01-25 点击:28 评论:0
- react基础教程之react安装详细教程 2018-01-20 点击:52 评论:0
CSSREMCSSREM是一个CSS的px值转rem值的Sublime Text3自动完成插件。先来看看插件的效果: 一个CSS的px值转rem值的Sublime Text 3自动...
HTML基础之标题、图像、链接、段落代码HTML标题 h1 - h6 HTML图像img src=1.jpg width=200px height=200pxHTML链接a/aHT...
vue基础学习之v-showv-if代码示例bodyscript type=text/ src=js/vue.js /scriptp id=app!--时间:2018-02-23描...
1纵向菜单:html:!DOCTYPE htmlhtmlheadmeta charset=utf-8title布局/titlescript type=text/ src=demo....
项目准备项目结构- src- app- App.vue- img- logo.png- style- app.scss- index.html- main.jswebpack基本概...
前台htmlimg id=uploadimg1 class=uploadimg src=~/Content/img/sctp.png width=60 height=60 /inp...
parcel打包报错:$isnotdefined问题怎么解决?目前的解决办法是引入cdnscript src=https://libs.baidu.com/jquery/2.0.0...
Redis数据迁移操作步骤教程先使用redis客户端连接命令,分别连接旧环境中的主从redisSrc目录下./redis-cli -h IP -p PORT使用info repli...
ueditor使用代码高亮的方法1、页面引用以下资源文件(均位于ueditor目录中):script type=text/src=${pageContext.request.con...
一、react安装方式引入方式:script标签引入1.可以去react官网去下载,也可以直接使用 BootCDN 的 React CDN 库,地址如下:script src='h...