- visjs入门之physics模块实例讲解 2018-05-31 点击:81 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:38 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:33 评论:0
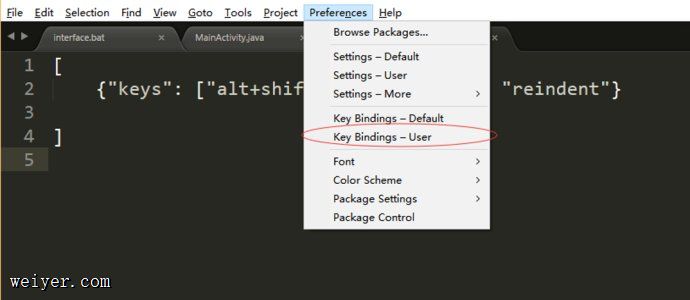
- Sublimetext3整理代码格式实例解析 2018-05-28 点击:29 评论:0
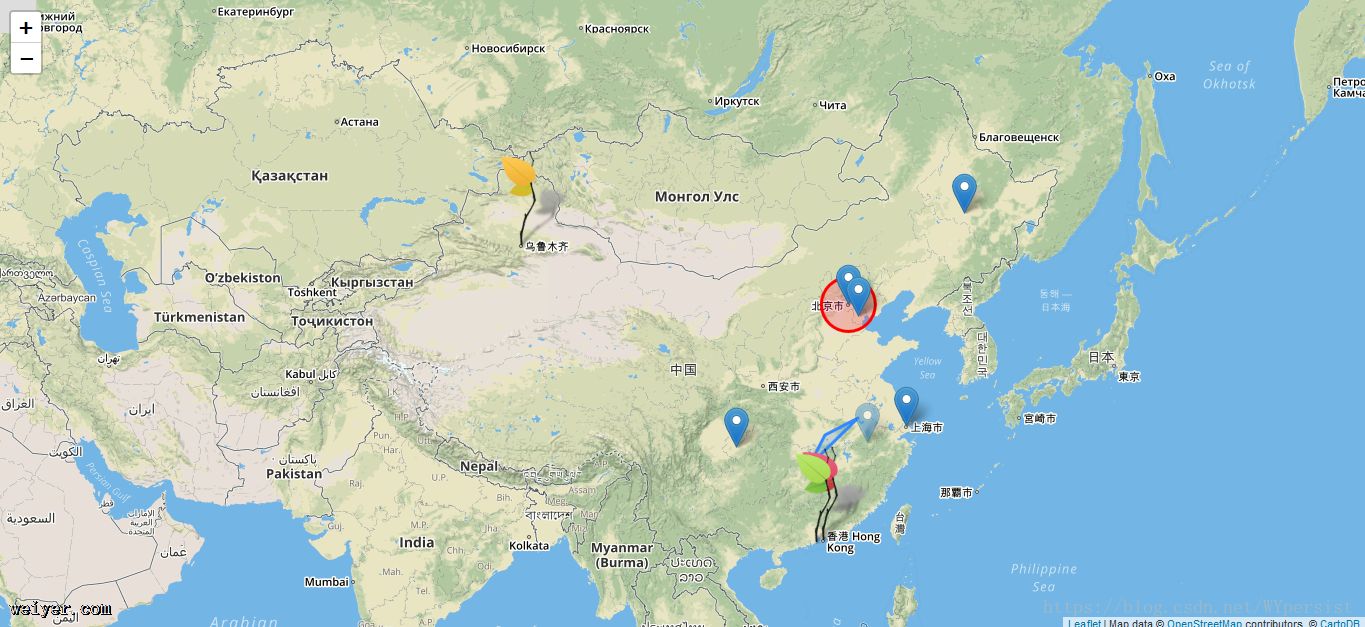
- leaflat 创建地图的例子(代码分析) 2018-05-28 点击:65 评论:0
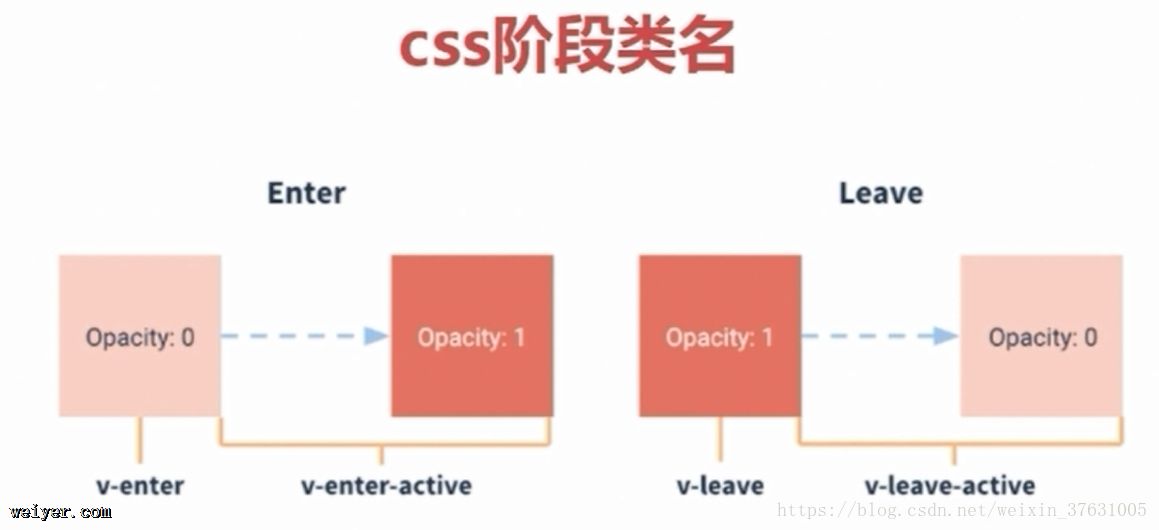
- Vue过渡动画代码实例 2018-05-11 点击:29 评论:0
- github上传代码操作步骤介绍 2018-05-11 点击:39 评论:0
- EditPlus的常用快捷键总结 2018-05-11 点击:47 评论:0
- 教你如何最大化地使用现代化列表和库 2018-05-11 点击:33 评论:0
- vue基础学习之transition组件 2018-05-09 点击:59 评论:0
physics// these are all options in full.var options = {physics:{enabled: true,barnesHut: {...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
Sublimetext3整理代码格式实例解析输入:{ keys:[alt+shift+q],command:reindent}在页面中,同时按 alt+shift+q 即可触发;可...
leaflat 创建地图的例子。代码如下:!DOCTYPE htmlhtmlheadtitleleaflet/titlemeta charset=utf-8link rel=sty...
vue中v-show,v-if,动态组件 切换比较生硬。可以让他有渐隐渐出的效果csstemplateptransition name=fade mode=out-in!--动画效...
1、github使用邮箱注册用户名密码,然后填写项目name,点击create。这时会生成github项目地址然后官网下载git安装,具体请看git安装教程首次上传得要还需要配置s...
Ctrl+B:以浏览器模式预览文件;Ctrl+Shift+N:创建一个空白的HTML文件;Ctrl+O:打开一个现有文档;Ctrl+L:选中自母切换为小写;Ctrl+U:选中字母为...
本篇主要讨论在SharePoint现代化用户接口中如何最大化地使用列表和库。前一篇我们已经做过说明,我们无法将所有的列表和库转换到现代化体验的方式。现代化用户接口中可用的列表模板下...
transition name=fadep v-show=show/p//运动东西(元素,属性,路由)/transitionclass定义: .fade-enter{} //初始状...