- css设置阴影的基本语法和实例 2018-06-09 点击:51 评论:0
- CSS概述、引入方式、选择器、图片的浮动、盒子模型、定位及伪类等知识实例讲解 2018-06-05 点击:43 评论:0
- 数组方法的作用、参数、返回值等展示 2018-06-05 点击:46 评论:0
- 一个购物车页面及功能实现的详细教程 2018-06-05 点击:58 评论:0
- 介绍一下html的命名规范 2018-06-02 点击:42 评论:0
- 关于input标签的value值实例讲解 2018-06-02 点击:25 评论:0
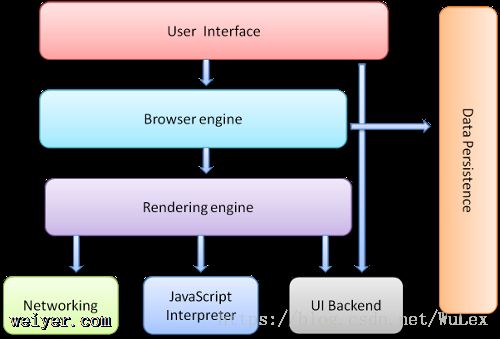
- 浏览器的工作原理深入理解 2018-06-02 点击:51 评论:0
- Mac系统中安装PhotoSHopCS6的步骤教程 2018-06-02 点击:65 评论:0
- egret游戏开发之跳转场景初步设计分享 2018-05-31 点击:42 评论:0
- ES5和ES6面向对象的写法(代码实例分析) 2018-05-31 点击:26 评论:0
基本语法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}对象选择器{box-shadow...
1、CSS概述CSS指层叠样式表(Cascading Style Sheets)2、CSS的引入方式a.行内样式:h1 style=color: red;font-size: 50...
数组方法的作用、参数、返回值等展示 数组方法 作用 参数 返回值 是否改变数组 参数为负 pop 顶部删除 无 删除值 是 - push 末尾添加...
思路1.给tbody一个id=shopList 当进入购物车时如果有两个商品被勾选了,需要计算出总价钱2.当手动勾选商品时,也要把相应的价格加到总价中去3.给全选添加一个id=ch...
html的命名规范命名规范见名知义header 头部 menu菜单栏 banner导航栏 show显示不要用拼音 或汉语不准数字开头命名可以用下划线或横杠命名 ,一般用来拼两个名字...
碰到这个情况,先上代码:input type=hidden id=input-shoppingListType value=0/这样写的话,最终在获取value的值的时候,平时都是...
浏览器如何工作?一、浏览器的主要构成简单来说浏览器可以分为两部分,shell+内核。Shell是指浏览器的外壳:例如菜单,工具栏等。主要是提供给用户界面操 作,参数设置等等。它是调...
1、下载Photoshop安装软件及破解程序:到Adobe官网下载photoshop cs6安装包2、断开网络:因为Photoshop安装过程中会要求登录AdobeID的,没有Ad...
1、跳转场景:GameGlobal.layerMgr.open(UIConst.GANGSHOP);先设置一个静态变量 public static GANGSHOP = 10271...
面向对象:ES5: function User(name,age){this.name = name;this.age = age;}User.prototype.showName...