- EChartS使用Canvas或者SVG渲染的教程 2017-12-20 点击:126 评论:0
- React类型检测PropTypeS使用详解 2017-12-16 点击:42 评论:0
- echartS使用总结(代码实例) 2017-12-09 点击:46 评论:0
- css动画主要依赖属性,animation和keyframes的使用介绍 2017-10-17 点击:33 评论:0
- .NET客户端实现Redis中的管道(PipeLine)与事物(Transactions)(八) 2017-09-15 点击:43 评论:0
- csS使所有子元素全部居中的方法 2017-08-26 点击:28 评论:0
- 检测PC端和移动端的方法 2017-08-11 点击:64 评论:0
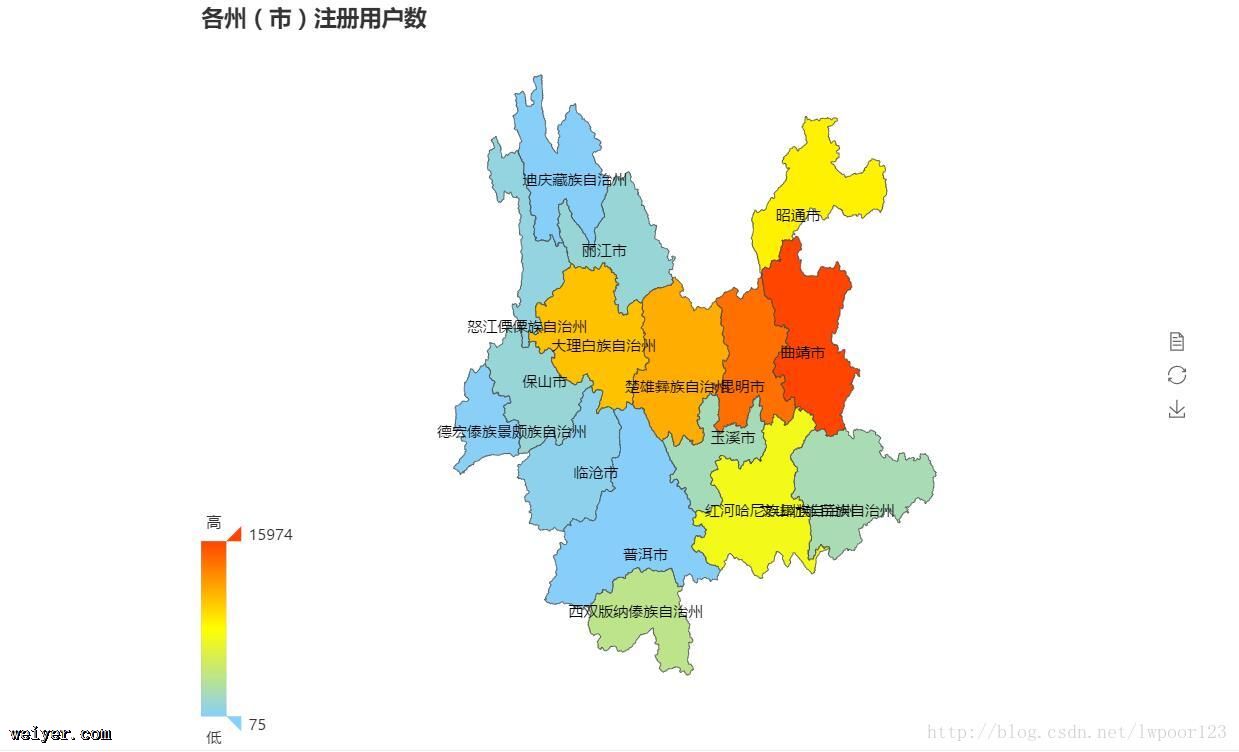
- EchartS使用心得总结——地图 2017-07-18 点击:39 评论:0
- vue2.0之axioS使用详解(一) 2017-07-14 点击:61 评论:0
- Mac下LesS使用方法 2017-06-26 点击:50 评论:0
ECharts使用Canvas或者SVG渲染的教程浏览器端图表库大多会选择 SVG 或者 Canvas 进行渲染。对于绘制图表来说,这两种技术往往是可替换的,效果相近。但是在一些场...
随着应用的日益变大,保证组件的正确使用显得日益重要,为此引入React.propTypes:React.PropTypes提供很多验证器来验证传入数据的有效性,当向props传入无...
项目中需要做一个统计图表,第一次使用echarts,发现echarts提供的接口真是太丰富了,在使用过程中主要的操作就是xAxis、Series和Legend,其他的都都可以使用默...
css动画主要依赖两个属性:animation和keyframes。animation用于指定动画的总体属性,特别是指定名字供keyframes使用。animation: name...
序言Redis中的管道(PipeLine)特性:简述一下就是,Redis如何从客户端一次发送多个命令,服务端到客户端如何一次性响应多个命令。Redis使用的是客户端-服务器模型和请...
css使所有子元素全部居中的方法style.center{display: flex;justify-content: space-between;flex-direction: ...
(今天在做一个小插件的时候,涉及到检测终端的问题,首先想到的是方法一和比较复杂方法二,后来在网上一搜,发现了这篇总结,又学到了新知识。)方法一、还是用@media screen思路...
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safa...
爱可信基于承诺的HTTP请求客户端,可同时在浏览器和Node.js的中使用功能特性在浏览器中发送的XMLHttpRequest请求在node.js的中发送HTTP请求支持Promi...
1. 安装 node.js2.安装 npm3. 终端 安装 less$ npm install -g less4.终端命令$ lessc styles.less$ lessc st...