- AngularJS使用ng-model-options设置数据同步时机提高网站性能(代码教程) 2018-02-13 点击:33 评论:0
- VuejS使用scopedstyle为v-html中标签添加CSS样式的方法 2018-02-07 点击:22 评论:0
- 前端数据模拟Mock.jS使用教程 2018-02-07 点击:71 评论:0
- moment.jS使用(代码实例) 2018-02-03 点击:20 评论:0
- Three.jS使用粒子实现下雪特效(代码教程) 2018-02-02 点击:100 评论:0
- 在使用validate时遇到的问题,不通过Submit提交数据 2018-01-22 点击:24 评论:0
- Three.jS使用THREE.PointCloudMaterial样式化粒子(代码实例) 2018-01-19 点击:54 评论:0
- Three.jS使用THREE.PointCloud批量管理粒子(代码实例) 2018-01-18 点击:55 评论:0
- 在vue中全局使用axios方法详解 2018-01-10 点击:25 评论:0
- axioS使用讲解之安装npm i axios 2017-12-26 点击:38 评论:0
之前讲过ng-model可以实时改变数据,实现双向数据绑定,但是如果数据是联通后台的,那么当就会实时与后台进行交互,肯定会增加后台的压力,影响性能,比如以下代码:input typ...
在Vue组件中,我们可以使用style scoped标签来添加针对该组件的CSS样式。templatep class=foop v-html=myHtml/p/p/template...
Mock.js 是一个用来生成模拟数据,拦截 AJAX 的工具。前后端分离的前端同学会经常使用。一、安装npm install --save mockjs二、示例import Mo...
moment.jsES6import moment from moment;moment(Date.now()).format(HH:mm:ss); ...
介绍由于实现了下雨的效果,实现下雪的效果就简单多了。首先就是更换一张图片,然后在渲染的时候,降低y轴的速度,就实现了下雪的效果。案例代码!DOCTYPE htmlhtml lang...
实际场景:通过点击一个新增按钮,弹出一个模态框,模态框中填写相应数据后点击提交,需要做数据校验.使用插件:validate.js使用的方法:在需要提交的数据外套一个Form表单,如...
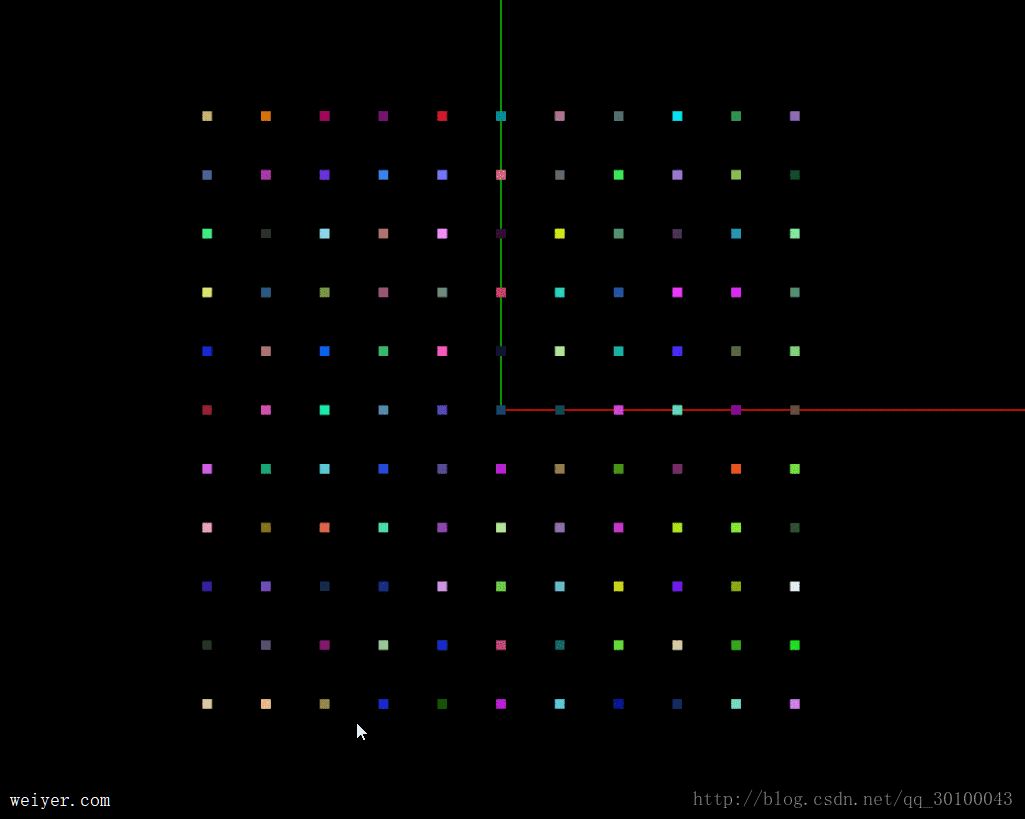
简介上一节我们介绍了一下THREE.PointCloud。THREE.PointCloud构造函数接收两个属性:几何体和材质。材质用来给粒子着色和添加纹理,而几何体则用来指定单个粒...
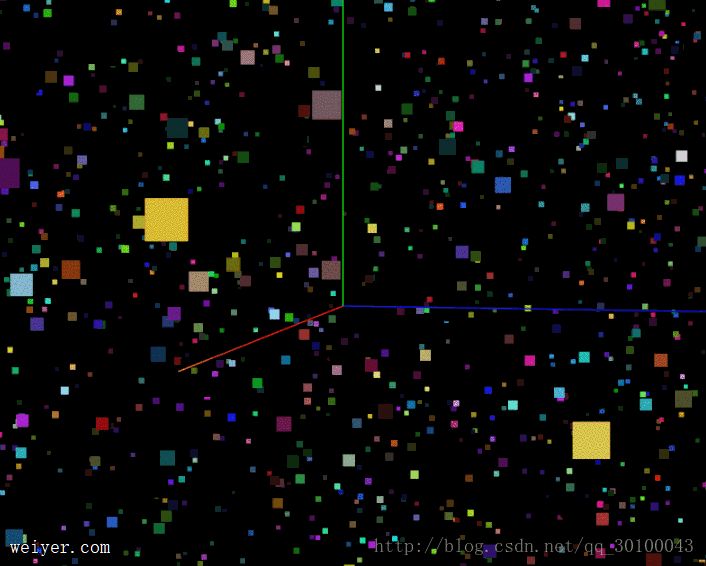
简介当我们如果大量使用粒子时,会很快遇到性能问题,因为每添加一个粒子就是一个模型,因为每个粒子对象分别由THREE.js进行管理,所以,three.js提供了另一种方式来处理大量粒...
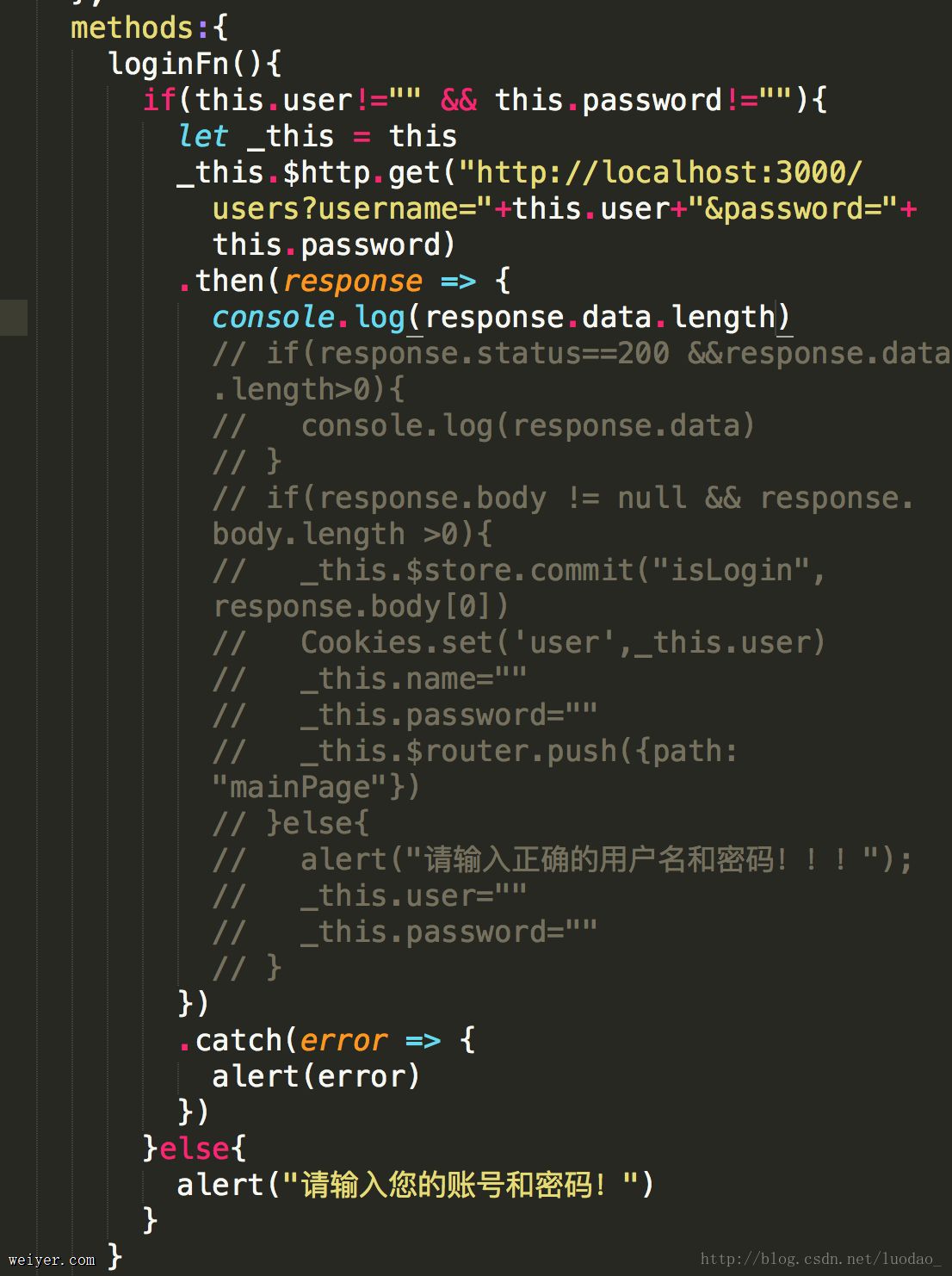
在全局使用aixos,在main.js中这样写Vue.prototype.$http = axios使用方法this.$http.get(url)在某个XXX.vue ...
安装npm i axios在main.js里加入import axios from axios;Vue.prototype.$http=axios;使用this.$http.get...