- 原型模式学习之原型于in操作符、原型语法等知识点讲解 2018-06-04 点击:102 评论:0
- javaWeb学习之创建对象,构造函数,原型对象,constRUctor讲解 2018-06-02 点击:46 评论:0
- vue项目中使 用better-scroll插件实现滚动点击失效的问题记录 2018-05-31 点击:79 评论:0
- 三种辨别数组与对象的方法介绍 2018-05-31 点击:36 评论:0
- visjs入门之physics模块实例讲解 2018-05-31 点击:82 评论:0
- 如何使用slice()截取字符串? 2018-05-28 点击:37 评论:0
- 前端构建工具gulpjs的使用介绍及技巧 2018-05-25 点击:48 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:50 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:44 评论:0
- Element的表单验证功能实例分析 2018-05-24 点击:28 评论:0
原型于in操作符in操作符会在通过对象能够访问给定属性时返回true,无论该属性在实例中还是原型中。function Person(){Person.prototype.name=...
一.创建对象对象包含属性和方法,跟java一样,内置对象,常见以下内置对象:String(字符串对象)Date(日期对象)Array(数组对象)Boolean(逻辑对象)Math(...
this.scroll = new Bscroll(this.$refs.wrapper,{click:true})原来默认点击事件失效的,必须初始化开启,很尴尬!!!附上API格...
三种方法辨别 数组[] 与 对象{}第一种方法 利用constructor控制台打印:[].constructor ----- f Array(){[native code]}va...
physics// these are all options in full.var options = {physics:{enabled: true,barnesHut: {...
如何使用slice()截取字符串?scriptvar str=www.runoob.com;document.write(str.slice(4)+br); // 从第 5 个字符...
前端构建工具gulpjs的使用介绍及技巧gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,而且gulp...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
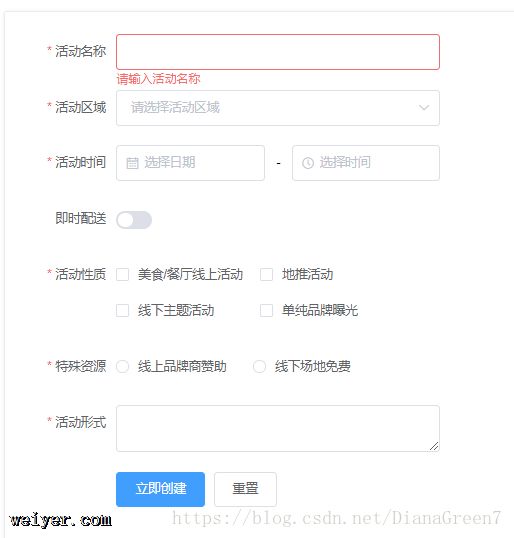
关键词:rules 属性、ref、$refs我们要对下图这个表单填的信息进行认证,Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则。代码如下:-立...