- Bootstrap HTML编码规范之属性顺序实例讲解 2018-03-16 点击:25 评论:0
- Bootstrap HTML减少标签的数量编码规范讲解 2018-03-16 点击:26 评论:0
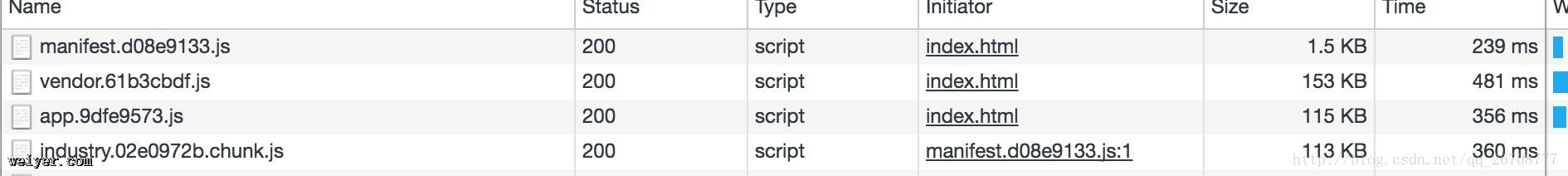
- webpack打包之后,文件过大的问题怎么解决? 2018-03-16 点击:112 评论:0
- FastAdmin如何添加首字母大写功能? 2018-03-16 点击:66 评论:0
- HTML的img标签使用讲解 2018-03-15 点击:67 评论:0
- 键盘事件兼容写法e=window.event||e;键盘检测兼容写法key=e.keyCode||e.which||e.chaRCode;(代码) 2018-03-13 点击:58 评论:0
- VScode:**.vue文件,语法高亮配置教程 2018-03-12 点击:69 评论:0
- 如何快速提示title的内容? 2018-03-12 点击:40 评论:0
- es6中Bable的作用介绍 2018-03-08 点击:75 评论:0
- 通过按钮重置表单时select的处理(代码实例) 2018-03-08 点击:52 评论:0
属性顺序为了确保代码的易读性,HTML 属性应当按照以下顺序依次排列:classid, namedata-*src, for, type, href, valuetitle, al...
减少标签的数量编写 HTML 代码时,尽量避免多余的父元素。很多时候,这需要迭代和重构来实现。请看下面的案例:!-- Not so great --span class=avata...
优化devtool中的source-map.dev-tool提供了很多种选项,用来增强我们debug的能力,我们熟知的有:source-map,inline-source-map,...
在Fast.js里面,添加这个函数。ucfirst:function(s){//首字母大写var str = s.toLowerCase();var strarr = str.sp...
src 属性1.网上的链接img src =https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3228814396...
键盘事件兼容写法e=window.event||e;键盘检测兼容写法key=e.keyCode||e.which||e.charCode;(代码)!DOCTYPE htmlhtml...
VScode:**.vue文件,语法高亮配置教程 files.associations: {.eslintrc: json,*.vue: html},设置里面配置上面代码,即可 ...
如何快速提示title的内容?!DOCTYPE htmlhtmlheadmeta charset=utf-8titledemo(快速提示title的内容)/titlescript ...
Bable1.Babel 的配置文件是.babelrc,存放在项目的根目录下。使用 Babel 的第一步,就是配置这个文件。2.Babel 提供babel-cli工具,用于命令行转...
html:selectid=VipSource name=VipSourcedata-placeholder=会员来源 option value=--全部--/option ...