- 前端中echart的使用介绍 2018-03-31 点击:36 评论:0
- jquery ui autocomplete设置默认值代码教程 2018-03-29 点击:37 评论:0
- iframe的sRC属性设为'#'导致父页面二次加载问题解决 2018-03-29 点击:64 评论:0
- 知乎上解决foRClick问题的方法:闭包,同步异步操作,变量作用域 2018-03-28 点击:64 评论:0
- 一个doT分页的demo(代码实例) 2018-03-27 点击:36 评论:0
- about vue souRCe code源码学习 2018-03-26 点击:26 评论:0
- 实现Redux的代码教程 2018-03-24 点击:36 评论:0
- 常见css布局图片实现垂直居中 2018-03-21 点击:41 评论:0
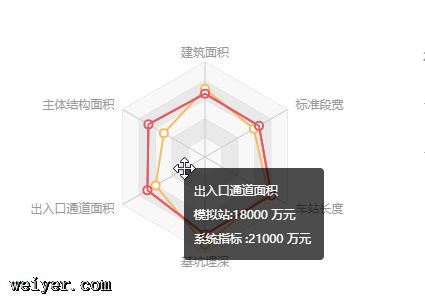
- echart雷达图代码实现,自定义提示数据 2018-03-20 点击:155 评论:0
- 关于vue过滤的代码教程 2018-03-17 点击:124 评论:0
echart_map 这三个js的引入顺序很重要script src=lib/jquery.min.js/scriptscript src=./lib/echarts.min.js...
autocomplete 绑定格式:$( .breakTag ).autocomplete({source: init_breakTag(),select: function (e...
发生情景子 iframe 包含在父页面中,我们想在加载父页面的时候,不立即加载子 iframe ,于是我们设置了子 iframe 的 src 属性值为 # 作为占位符。问题打开ch...
写出其输出情况for (var i = 0; i5; i++) { setTimeout(function() { console.log(new Date, i); }, ...
除了jQuery外,需要导入3个js,script type=text/ src=js/doT.min.jsscriptscript type=text/ src=js/jquer...
vue 源码学习vue.js通过Object.defineProperty()将data下面的数据转成observable,可观察的。通过Object.setter和Object....
实现Reduxuse stirct; const EventEmitter = require(events).EventEmitter;class Store{ constru...
实现水平居中的方案很多 pimg src=1.jpg alt=haha/pstyle type=text/css*{margin: 0;padding: 0;}p{width:15...
echart:雷达图radarChartOption = {title : {// text: 清单费用构成,textStyle:{fontWeight:normal,fontSi...
关于vue过滤的代码教程!doctype htmlhtmlheadmeta charset=utf-8title过滤/titlescript src=https://cdn.jsd...