- No 'Access-Control-Allow-Origin' header is present on the requested resouRCe.'Ajax跨域访 2018-04-27 点击:98 评论:0
- vue v-for注意事项(代码说明) 2018-04-26 点击:25 评论:0
- Jquery插件语法介绍 2018-04-19 点击:63 评论:0
- 跟随鼠标移动的图片效果代码实现 2018-04-14 点击:48 评论:0
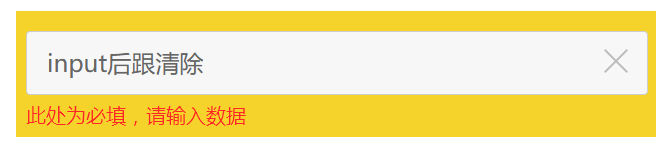
- input一键删除value值的代码教程 2018-04-12 点击:45 评论:0
- 如何用CSS实现图片幻灯片式的切换?所有图片轮流显示,每次显示一张 2018-04-11 点击:45 评论:0
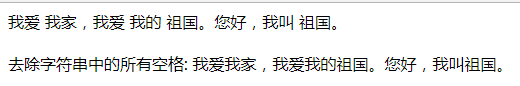
- 前端如何去除字符串中的所有空格? 2018-04-09 点击:42 评论:0
- 鼠标悬停边框围绕效果动态边框的代码实现 2018-04-09 点击:35 评论:0
- 系统通知左右滚动消息特效代码实现 2018-04-06 点击:33 评论:0
- 如何解决JS与CSS中文字乱码问题? 2018-04-02 点击:35 评论:0
当使用ajax访问远程服务器时,请求失败,浏览器报如上错误。这是出于安全的考虑,默认禁止跨域访问导致的。一、什么是跨域访问举个栗子:在A网站中,我们希望使用Ajax来获得B网站中的...
vue v-for注意事项(代码)!DOCTYPE htmlhtmlhead title/title meta charset=UTF-8 script src=https://c...
Jquery 插件语法:Jquery注册全局函数:script type=text/ src=/plugin/js/jquery-1.7.min.js/scriptscript t...
跟随鼠标移动的图片效果代码实现p id=pic style=position:absolute;跟随鼠标移动的图片img src=https://ss1.bdstatic.com/...
input一键删除value值的代码教程!doctype htmlhtmlheadmeta charset=utf-8titleinput一键删除value值/titlescrip...
HTML 部分p id=img-wrapimg src=img/1.jpgimg src=img/2.jpgimg src=img/3.jpgimg src=img/4.jpg/p...
前端如何去除字符串中的所有空格?!doctype htmlhtmlheadmeta charset=utf-8title去除字符串中的所有空格/titlescript src=ht...
鼠标悬停边框围绕效果动态边框的代码实现!doctype htmlhtmlheadmeta charset=utf-8title鼠标悬停边框围绕效果/titlescript src=...
系统通知左右滚动消息特效代码实现HTMLHEADTITLE文本特效篇--左右滚动的文本/TITLEmeta charset=utf-8/HEADBODY bgcolor=#fef4...
文字乱码问题都是 因为字符没有按照utf-8进行编译css@charset utf-8jsscript type=text/ src=myscripts.js charset=UT...