- 用代码实现html的简单布局 2018-05-11 点击:43 评论:0
- PYqt入门学习之带鼠标响应事件的QLabel 2018-05-09 点击:82 评论:0
- CSS的几种垂直居中样式总结 2018-05-09 点击:59 评论:0
- wx图形化模块以及基本代码介绍 2018-05-05 点击:30 评论:0
- 浅层和深层的属性coPY代码实例讲解 2018-04-20 点击:44 评论:0
- 超链接的一些操作代码 2018-04-02 点击:36 评论:0
- webpack4.1.1的使用详细教程 2018-03-17 点击:60 评论:0
- Html如何获取Url参数? 2018-03-16 点击:37 评论:0
- vue2.0父子组件以及非父子组件之间通信实现教程 2018-03-06 点击:46 评论:0
- 在知乎复制的文本为什么会自带一些版权声明,这个功能如何实现?实现代码教程 2018-03-02 点击:39 评论:0
用代码实现html的简单布局1.p布局[html] view plain copy!DOCTYPE htmlhtmlhead lang=enmeta charset=utf-8ti...
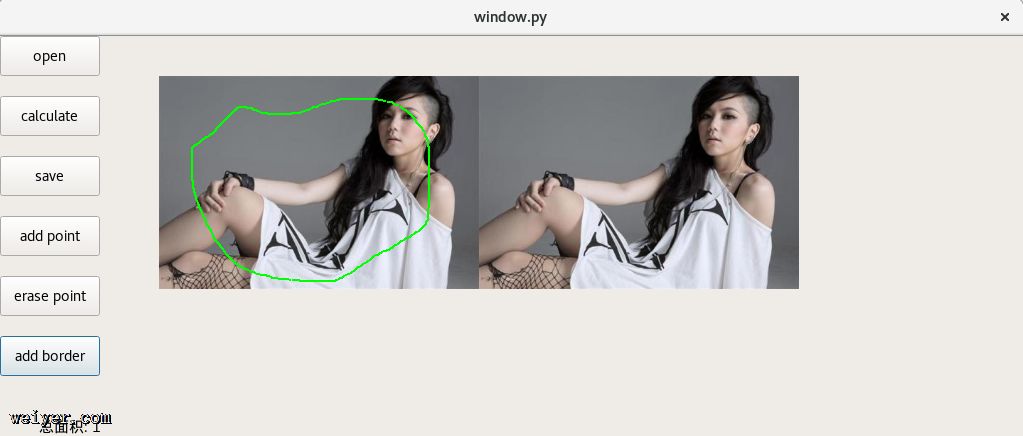
最近项目需要,简单的写起了一个界面,装了一个pyqt5.1,以下记录一下。我主要使用的功能是Qlabel,它不但可以显示文字,还可以显示图片。但是它自身是没有鼠标监听功能的,所以我...
一.水平居中:.parent {1.一个行内元素;多个块状元素,还需将元素的display属性设置为inline-block[html] view plain copytext-a...
wx图形化模块以及基本代码介绍# -*- coding:utf-8 -*-pip install wxpython 安装wx模块注意:wx中的函数、方法、功能等都遵循首字母大写Wx...
浅层和深层的属性copy代码实例讲解var App = App || {};(function(){/** * 判断是否是数组 * @param val * @returns {b...
取消超链接默认效果[html] view plain copya href= onclick=myfunction()超链接名字/a 回退上一个页面是-1,以此类推,2就是前进两个...
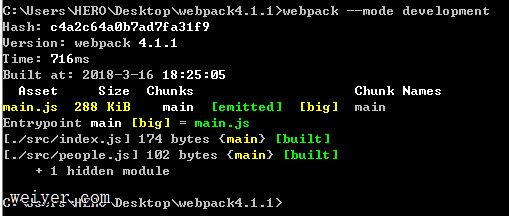
webpack4.1.1的使用安装全局webpack[plain] view plain copycnpm install -g webpack 安装全局webpack-cli[p...
做web前端的开发很多的时候都会遇到的一个很简答的问题,就是两个页面之间的跳转,一般来说是:[html] view plain copya href = www.baidu.con...
1.父组件传递数据给子组件父组件数据如何传递给子组件呢?可以通过props属性来实现父组件:[html] view plain copyparent child :child-ms...
大体思路:答案区域监听copy事件,并阻止这个事件的默认行为。获取选中的内容(window.getSelection())加上版权信息,然后设置到剪切板(clipboardData...