- Vue组件通信(非父子组件通信) 2018-07-05 点击:40 评论:0
- checkbox样式改写 2018-07-05 点击:25 评论:0
- BootStrap-fileinPUt异步上传文件完整实例分享 2018-06-29 点击:65 评论:0
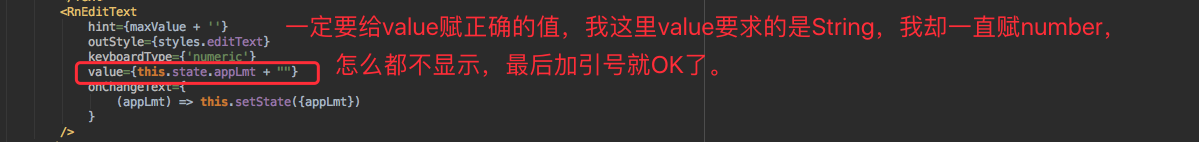
- React Native TextInPUt 输入框赋值没反应解决 2018-06-29 点击:71 评论:0
- 密码框点击切换inPUt类型(代码实例讲解) 2018-06-29 点击:50 评论:0
- 前端手机调用功能代码实现 2018-06-26 点击:34 评论:0
- Tab切换之面向对象实例教程 2018-06-26 点击:23 评论:0
- XMLParaser解析xml的方法(代码实例) 2018-06-22 点击:45 评论:0
- 前端火狐浏览器兼容问题:inPUttype=number,输入英文字母的问题解决 2018-06-15 点击:94 评论:0
- 前端功能实现:预览要上传的图片,并限制图片的上传大小 2018-06-14 点击:45 评论:0
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...
p class=checkbox font_slabelinput type=checkbox 设备状态/label/p.checkbox input[type=checkbox]...
这段时间有个项目前端需要用到图片上传的功能,在找了很久之后终于找到了bootstrap的开源插件bootstrap-fileinput,这款开源插件也很好适配了我项目中用到的boo...
TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from r...
今天有个需求,就是常见的input框点击后边小眼睛,会显示输入的密码,现在把它单独拿出来,因为懒,所以用=来代替小眼睛。效果图:css代码部分:*{ padding: 0; ...
前端手机调用功能代码实现p input type=file id=file name=video accept=video/* capture=camcorder multiple...
Tab切换之面向对象实例教程!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//ENhttps://www.w3.or...
XMLParaser解析xml的方法(代码实例)/*** 解析xml数据的类*/public class XmlParserUtils {//解析xml的业务方法public st...
输入框设置只能输入数字,一般浏览器都正常识别number,不过能输入e,因为 e在数学上代表2.718281、有的人这么解决:input type=number onkeypres...
前端功能实现:预览要上传的图片,并限制图片的上传大小HTML部分:现在有一个表格,表格的第一个td中是一个图片上传的input框td id=iconTd rowspan=4 sty...