- Vue2返回顶部组件使用分析(附代码) 2018-06-02 点击:33 评论:0
- form表单中包含复选框的提交问题代码解析 2018-06-02 点击:31 评论:0
- 关于inPUt标签的value值实例讲解 2018-06-02 点击:25 评论:0
- egret游戏开发之跳转场景初步设计分享 2018-05-31 点击:42 评论:0
- inPUt调用数字键盘,并限制输入位数的方法讲解 2018-05-31 点击:53 评论:0
- 用EL表达式调用Java的方法讲解 2018-05-31 点击:39 评论:0
- 将inPUt file的选择的文件清空两种方法 2018-05-28 点击:34 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:38 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:33 评论:0
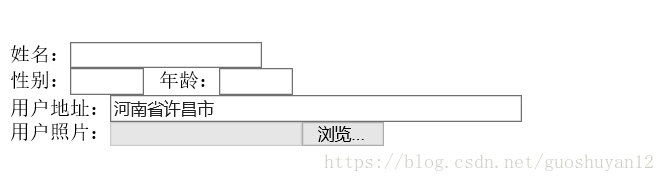
- 使用文件域用来上传用户照片(代码实现) 2018-05-22 点击:46 评论:0
页面滚离顶部一定距离的时候显示返回顶部图标,点击图片一定的速度返回顶部。组件文件路径:src\components\public\goTop.vuetemplatep id=goT...
先上代码//index页面代码 form id=myform action=MyJsp.jsp 下面输入用户名:br input type=text id=name name=na...
碰到这个情况,先上代码:input type=hidden id=input-shoppingListType value=0/这样写的话,最终在获取value的值的时候,平时都是...
1、跳转场景:GameGlobal.layerMgr.open(UIConst.GANGSHOP);先设置一个静态变量 public static GANGSHOP = 10271...
一. 简述手机号输入框的问题,我们想要效果是:控制输入长度,键盘为数字键盘。然而当我们使用input[type=number],maxlenght=11,并没有达到我们想要的效果。...
背景:在使用EL表达式循环输出日期类型的数据,由于不知道 fmt 已经定义了日期类型的格式化方法,就自定义了一个1.编写java静态方法 ?(class 是DateUtils)pu...
上传文件时,选择了文件后想清空文件路径,搜索了一下,用两种方法解决第一种var obj = document.getElementById(fileupload) ;obj.sel...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
使用文件域用来上传用户照片(代码实现)form h3 align=center人口调查/h3 姓名:input type=text name=usename size=20...