- 自动修改像素比教程 2018-07-06 点击:46 评论:0
- Flex布局教程(完整篇) 2018-07-06 点击:47 评论:0
- Vue组件通信(非父子组件通信) 2018-07-05 点击:40 评论:0
- 日媒:APOllo是真正的威胁 中国自动驾驶已成真_科技_环球网 2018-07-05 点击:54 评论:0
- vue的createComPOnent实现继承(代码) 2018-06-29 点击:32 评论:0
- tkinterbind方法支持参数传递代码实例 2018-06-29 点击:72 评论:0
- React Native TextInput 输入框赋值没反应解决 2018-06-29 点击:71 评论:0
- react中引包用imPOrt'semantic-ui/semantic.min.css!'路径不太清楚的问题和解决办法 2018-06-29 点击:48 评论:0
- typescript Mixin混合的官方实例 2018-06-29 点击:42 评论:0
- localStorage todoList 的demo分享 2018-06-26 点击:114 评论:0
scriptvar pixelRatio = 1/window.devicePixelRatio;document.write(meta name = viewport conte...
Flex 布局教程:语法篇网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + floa...
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...
【环球网科技 记者 樊俊卿】7月4日,中国最大的搜索引擎运营商百度公司在北京召开了Baidu Creat 2018百度AI开发者大会,在大会首日,百度宣布了两个重磅新闻,一是百度正...
vue的createComponent实现继承(代码) cat.prototype = Object.create(animal.prototype);cat.prototype....
接上一篇博文(Listbox 与 Scrollbar 联动设置),接下来该说说事件的事情了。还是先上代码:from tkinter import *from tkinter imp...
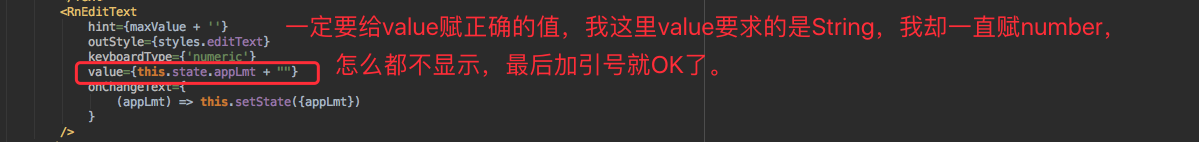
TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from r...
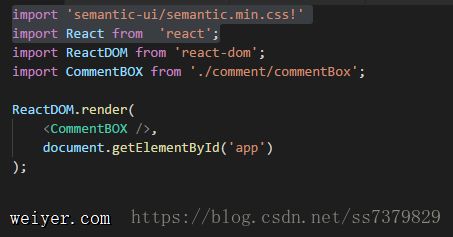
用npm安装完jspm,然后安装了react,然后开始开发项目如图:在main.js中引包,感觉莫名其妙,直接如下:import semantic-ui/semantic.min....
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...
localStorage todoList 的demo分享!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=view...