- 获取地址链接的各个参数(代码实例) 2018-07-11 点击:36 评论:0
- jQuery上传插件Uploadify使用详解 2018-07-10 点击:28 评论:0
- String()与.toString()与toLocalString()的对比详解 2018-06-02 点击:67 评论:0
- 浏览器内核及实验性产品标识介绍 2018-05-31 点击:44 评论:0
- gulp的简单使用(代码分析) 2018-05-28 点击:29 评论:0
- 为什么说ajax是无法处理文件下载的? 2018-05-09 点击:25 评论:0
- CSS如何实现让背景图片填满DIV? 2018-05-07 点击:40 评论:0
- url上如何添加随机数防止缓存? 2018-03-17 点击:55 评论:0
- 用一个helloworld项目学习webpack(实例) 2018-02-09 点击:41 评论:0
- ajax上传图片(mvc)代码教程 2018-02-09 点击:38 评论:0
获取地址链接的各个参数(代码实例)var url = https://www.google.com.hk/search?safe=strictei=M_u5WvLZO4bzUrfp...
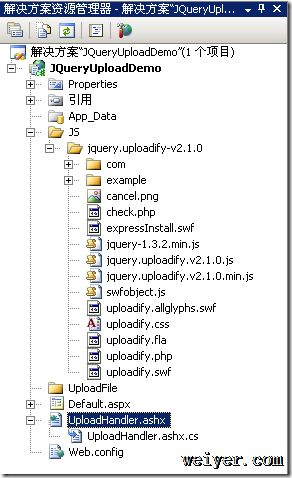
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点...
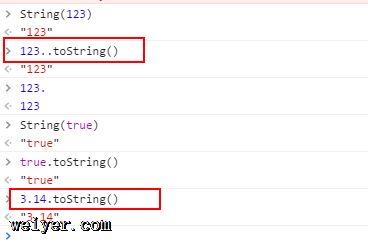
1.string()和.toString()都可以将数据转换成字符串类型[toString() 方法可把一个逻辑值转换为字符串,并返回结果]image.pngbut--------...
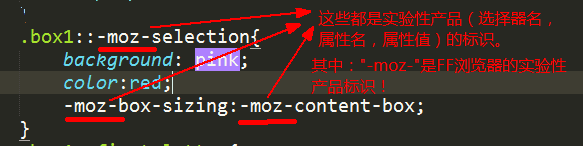
浏览器内核及实验性产品标识介绍图片.png几大浏览器内核标识:谷歌Chrome: -webkit-火狐FF: -moz-微软IE: -ms-苹果Safari: -webkit-欧朋...
1、安装node.js2、全局安装 gulp npm install --global gulp 3、进入文件 局部安装 gulpnpm install gulp --save-d...
因为response原因,一般请求浏览器是会处理服务器输出的response,例如生成png、文件下载等,然而ajax请求只是个字符型的请求,即请求的内容是以文本类型存放的。文件的...
CSS如何实现让背景图片填满DIV?.l_button {background: url(../img/botton.png) no-repeat;background-size:...
1、通常使用ajax访问url添加JS,ajax请求地址后加随机参数,比如XXXXt= + new Date().getTime()。或者在url后面加一个随机数。url=test...
项目准备项目结构- src- app- App.vue- img- logo.png- style- app.scss- index.html- main.jswebpack基本概...
前台htmlimg id=uploadimg1 class=uploadimg src=~/Content/img/sctp.png width=60 height=60 /inp...