- 使用imgsrcBase64实现图片的传输和预览 2017-01-11 点击:36 评论:0
- background:url(../images/list01.PNg)no-repeat各个字段的含义 2016-12-30 点击:43 评论:0
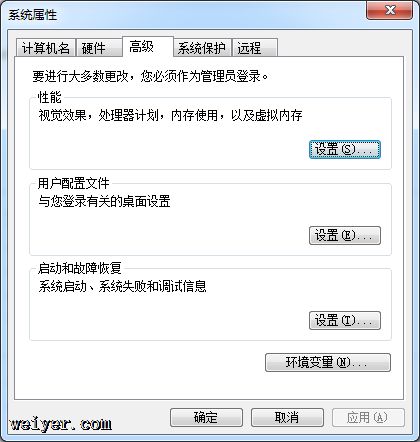
- SenchaCmd安装笔记 2016-11-28 点击:112 评论:0
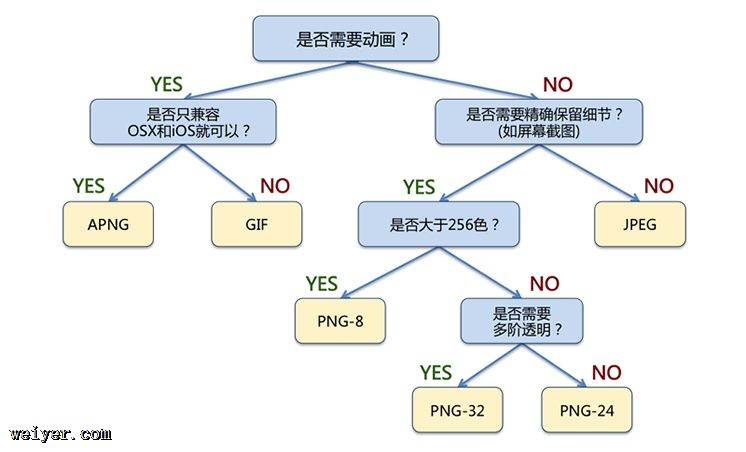
- Web性能优化:图片优化 2016-07-30 点击:41 评论:0
- Head First HTML与CSS — 为你的页面加图像 2016-06-30 点击:33 评论:0
- CSS背景图片定位 2014-09-16 点击:35 评论:0
- 设计html日期控件(支持日期显示、时间显示、格式定制) 2014-02-10 点击:63 评论:0
- 获取汉字首字母,多音拼音,递归实现(性能最好,最完善) 2013-08-31 点击:34 评论:0
- 平铺文理+拉伸按钮图片 2013-04-01 点击:26 评论:0
- Web高性能开发之疯狂的HTML压缩 2011-05-01 点击:56 评论:0
大家可能注意到了,网页上有些图片的src或css背景图片的url后面跟了一大串字符,比如:data:image/png;base64, iVBORw0KGgoAAAANSUhEUg...
background:url(../images/list01.png) no-repeat 0 center;的意思是 图像地址 不重复 水平位置0 垂直位置居中0 center...
在使用前端框架ExtJs前,需对其环境加以部署,对自己的安装过程加以记录。建议大家在安装时,最好使用VPN,个中缘由,生在跳槽的程序袁应该都懂吧。不然ruby相关命令执行时,会提示...
目录目录 真的要用图片吗 备选技术 图片格式的选择 图片尺寸的选择 响应式图片 优化JPG和PNG 优化SVG 自动优化 自动优化CDN 自动优化GruntGulp 自动优化Goo...
1.HTML中我们用img标签插入图像,在Web中常用的有三种:JPEG, PNG,GIF。 简单来讲,JPEG适合照片和复杂图像使用,而PNG或GIF适合单色图像、logo、和几...
对背景图片的定位就需要用到CSS中的background样式,如:复制代码p{background-image: url(1234.png);background-repeat: ...
日期控件,可任意设置日期、时间式。如图所示(png图片有色差,实际效果更佳):---------------------------------------------------...
pnbsp;/ppusing Microsoft.International.Converters.PinYinConverter;using System;using Syste...
[html]UIColor *circleColorPattern = [UIColor colorWithPatternImage: [UIImage imageNamed:@n...
前言: 上一篇随笔中网友skyaspnet问我如何压缩HTML,当时回答是推荐他使用gzip,后来想想,要是能把所有的html,jsp(aspx)在运行前都压缩成1行未免不是一件...