- 网页动态时钟特效实现教程 2017-10-31 点击:49 评论:0
- createDelegate函数的委托代码实例 2017-10-25 点击:33 评论:0
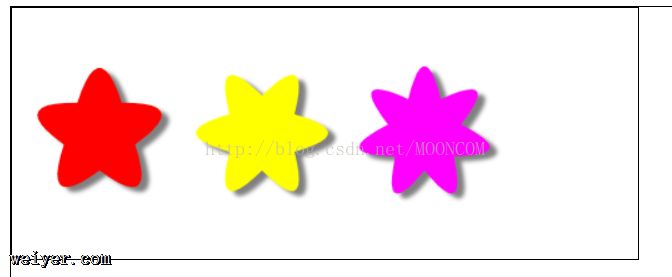
- 使用二次曲线quadraticCurveTo()画花朵 代码演示 2017-10-19 点击:20 评论:0
- css中两个类选择器之间有没有空格的区别 2017-09-27 点击:47 评论:0
- Vue webapp项目通过HBulider打包原生APP教程 2017-09-25 点击:60 评论:0
- VStoolTiP1控件的使用1 2017-09-18 点击:40 评论:0
- 元素动画(滚动)实现 2017-08-15 点击:25 评论:0
- http2和httP1相比有哪些重大改进 2017-08-04 点击:31 评论:0
- 相对定位绝对定位两张图片完全重叠的处理方法之背景图 2017-08-03 点击:17 评论:0
- css的三大特征 2017-07-20 点击:40 评论:0
网页动态时钟特效实现教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8style#p1,#p2{float: left;backgr...
createDelegate函数createDelegate是Function的扩展,无论是网上还是书上对它的评价都很高。今天特地拿出来分析一番。Ext源码分析与开发实例宝典 的例...
代码如下:!DOCTYPE htmlhtml lang=zh-cnheadmeta charset=UTF-8titleDocument/titlestyle.p1{height:...
css中两个类选择器之间有没有空格的区别:!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle.p1.p2{width: ...
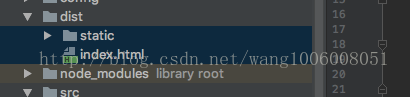
Vue webapp项目通过HBulider打包原生APP1、webapp项目已经通过vue-cli搭建的脚手架写好了,然后通过webpack打包成一个部署文件list,如下:2、...
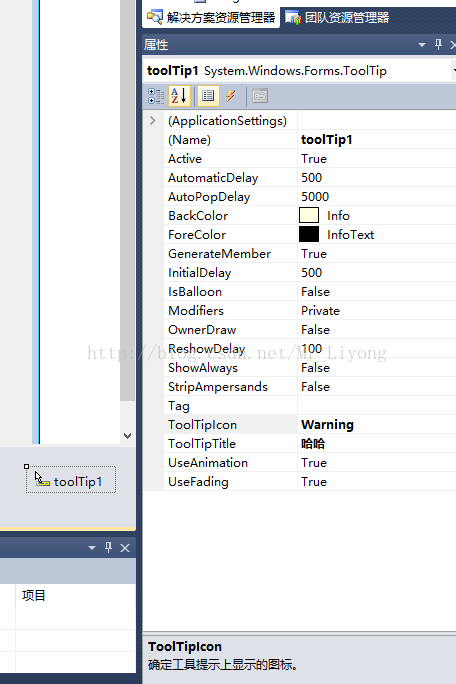
1、在工具栏找到toolTip控件后拖到窗体后,窗体下方会显示此控件则拖放成功。2、单击此控件右键选择属性:开始 修改属性。3、当添加一个TOOLTIP控件后,在WINFORM界面...
实现列表元素向上依次滚动,底部能无缝连接,实现一个动画效果。当鼠标停留在某一个元素上,停止滚动,移开鼠标,继续滚动html代码:bodyp id=p1li苹果/lili橘子/lil...
(1)单连接多资源的方式,减少服务端的链接压力,内存占用更少,链接吞吐量更大;(2)由于TCP链接的减少而使网络拥塞状况得以改善,同时慢启动时间的减少,使拥塞和丢包回复速度更快 ...
相对定位绝对定位两张图片完全重叠的处理方法之背景图#p1{width:200px;height:200px;margin:100px auto;border:1px solid #...
1 继承子代可以直接使用父代的某些样式(特征),当然有些可以继承,有些不能继承。比如人可以从父母继承姓、肤色等,但性格不能继承。CSS中也有继承特性这是p1中的内容这是p1的后代p...