- this大作战:用面向对象写现象卡效果 2017-07-14 点击:35 评论:0
- 关于angular中内置指令的介绍 2017-07-13 点击:38 评论:0
- 背包问题---01背包 2017-05-05 点击:31 评论:0
- 背包问题--部分背包 2017-05-05 点击:29 评论:0
- css清楚浮动常见 2017-03-16 点击:30 评论:0
- 菜单--垂直+折叠+小箭头 2017-02-15 点击:34 评论:0
- jquery文档 2016-12-17 点击:31 评论:0
- 练习2 2016-12-17 点击:11 评论:0
- jquery效果 2016-12-17 点击:24 评论:0
- 常用DIV+CSS命名大全集合,即CSS命名规则 2016-12-13 点击:55 评论:0
this大作战:用面向对象写现象卡效果!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle type=text/css#p...
一、关于ngIf的使用格式:*ngIf = 表达式表达式由自己随便定义,但是表达式返回的是布尔类型的值,如果返回的是假,那么就直接用DOM上移除p *ngIf=true p1/pp...
背包问题---01背包script/** 背包问题:* 从M件物品中取出若干个放在容积为W的背包中,* 已知每件物品的体重是 w1,w2,...,wn* 已知每件物品的价值是 p1...
背包问题--部分背包script/** 背包问题:* 从M件物品中取出若干个放在容积为W的背包中,* 已知每件物品的体重是 w1,w2,...,wn* 已知每件物品的价值是 p1,...
css清楚浮动常见1,父级p定义 height代码如下:style type=text/css.p1{background:#000080;border:1px solid red...
完整代码:https://github.com/erdouzhang/menu 在线演示:https://erdouzhang.github.io/menu/step1.页面引入相...
!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title/titlestyle#p1{width: 100px;height: 10...
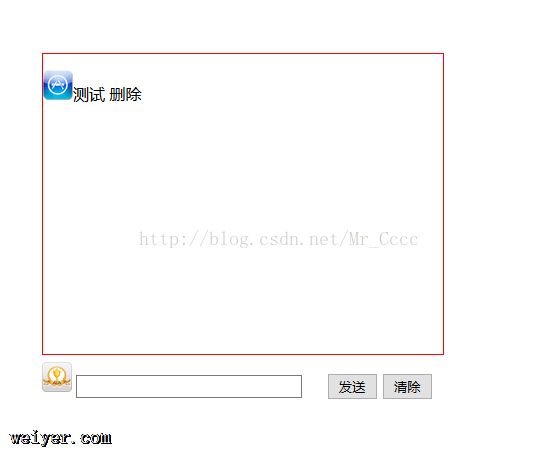
效果图 !DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title/titlestylebody{padding: 50px;}#p1...
!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title/titlestylep{width: 100px;height: 100p...
一、命名规则说明: - TOP1)、所有的命名最好都小写2)、属性的值一定要用双引号()括起来,且一定要有值如class=divcss5,id=pcss53)、每个标签都要有开始和...