- https在前端中的基础介绍 2018-03-23 点击:31 评论:0
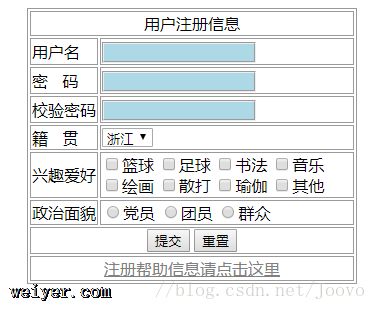
- HTML表格form/table实现教程 2018-03-21 点击:33 评论:0
- 关于webpack打包vue项目后的页面body为空的问题解决 2018-03-20 点击:34 评论:0
- 删除html标签的工具类代码教程 2018-03-16 点击:23 评论:0
- Html Canvas注册鼠标事件代码实例讲解 2018-03-15 点击:26 评论:0
- BFC布局规则(特性)讲解 2018-03-09 点击:121 评论:0
- 如何删除数组中所有指定的item? 2018-03-08 点击:53 评论:0
- html前端页面开发之CSS实现图像获取鼠标焦点逐渐变大动画效果 2018-03-06 点击:52 评论:0
- 酷炫径向渐变按钮实现的代码教程 2018-02-28 点击:30 评论:0
- CSS相对定位子元素溢出Bug详细介绍 2018-02-27 点击:98 评论:0
https在前端中的基础介绍HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP...
实现一个表格:3.css:table,tr,td{margin:0 auto;border:1px solid;border-style:groove;(凹陷效果)}input{b...
build之后,终端里会有个提示:Tip: built files are meant to be served over an HTTP server.Opening index...
删除html标签的工具类/** * 删除Html标签 ** @param inputString * @return */public static String HtmlRemo...
Canvas鼠标事件有以下几个:mousedown 鼠标按下mouseup 鼠标离开屏幕mousemove 鼠标移动mouseout 鼠标离开当前Canvas界面下面getLoca...
BFC布局规则(特性)(1)在BFC下,内部的Box会在垂直方向一个接一个的放置.main {width: 200px;height: 200px;border: 2px soli...
如何删除数组中所有指定的item?/** * 移除数组array中所有的元素item * @method removeItem * @param { Array } array 要...
用CSS实现非常简单只需要在style样式里添加transition过度样式即可在hover状态里使用transform变换样式即可transform:scale//比例img{c...
酷炫径向渐变按钮实现的代码教程HTMLbutton class=buttonspanHover me Im awesome/span/buttonCSS.button {posit...
相对定位子元素溢出Bug在页面上,常常使用 overflow 属性,来控制一个元素内容溢出时的处理方式。然而,在IE6和IE7中,当父元素设置了 overflow: auto 或 ...