- Vue过渡动画代码实例 2018-05-11 点击:29 评论:0
- 关闭浏览器时的事件分享 2018-05-11 点击:43 评论:0
- 在EL中怎么得到Map指定参数的值? 2018-05-10 点击:28 评论:0
- webpack中jquery和antd-mobile的配置报错及解决办法 2018-05-09 点击:61 评论:0
- 文章浏览计数效果代码实现 2018-05-09 点击:41 评论:0
- onmOUsedown事件代码分析 2018-05-09 点击:50 评论:0
- 移动端左右滚动导航,以及解决微信端不支持滚动导航tOUchmove的问题代码实例 2018-05-09 点击:46 评论:0
- Devextreme Scheduler扩展拖动选择时间功能(代码教程) 2018-05-09 点击:76 评论:0
- html css 调色 调字体代码教程 2018-05-08 点击:41 评论:0
- Bootstrap自定义模态框,自动消失的代码实现 2018-05-07 点击:57 评论:0
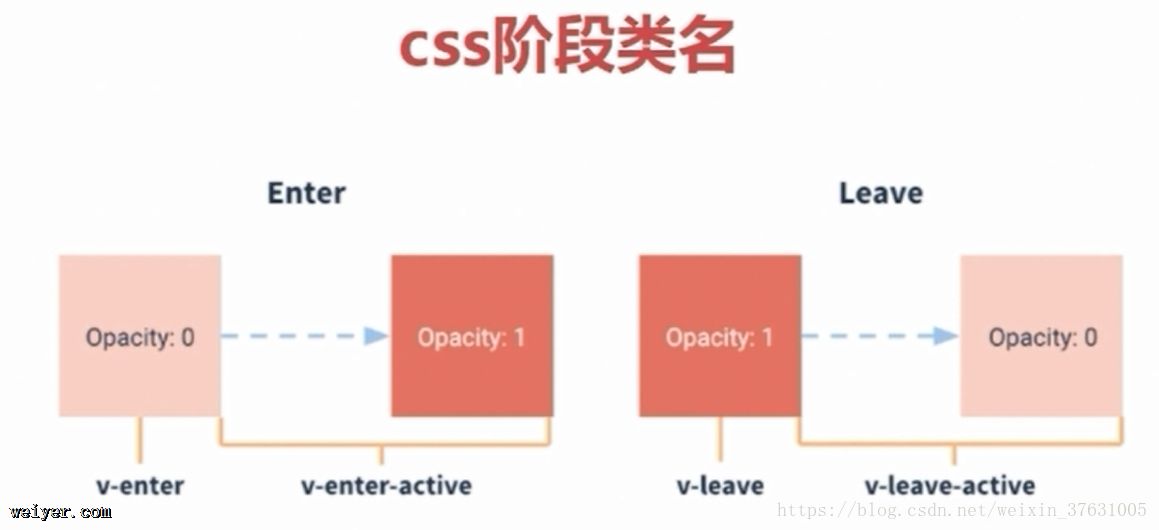
vue中v-show,v-if,动态组件 切换比较生硬。可以让他有渐隐渐出的效果csstemplateptransition name=fade mode=out-in!--动画效...
关闭浏览器时的事件分享window.onbeforeunload = function(){//设置一次性定时器setTimeout(onbeforeunload,10); ret...
在EL中怎么得到Map指定参数的值?1 c:forEach var=item items=${find }2 c:out value=${item.key }:${item.val...
1、在react中引入了antd-mobile,报如下的错误You are using a whole package of antd, please use https://ww...
文章浏览计数效果代码实现/*计数函数 $table 表名 $counname 计数存放字段 $idname ID字段名 $id 所查询的ID号 $view 保存还是查看数 */ f...
function test(){alert(event.x+ +event.y);alert(event.button);}/*右键菜单不显示*/document.oncontex...
今天开发一个移动端的左右滚动导航,用到了touchmove属性。本地测试没问题,放在移动端的浏览器也没问题,微信开发工具里也没有问题,但是放在微信公众号里打开之后,滑动效果不起作用...
Devextreme Scheduler 扩展拖动选择时间功能(代码教程)data: meeting(会议)resourcesData: resource(如房间)date: sc...
背景色属性(background-color)定义一个元素的背景颜色:使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:...
Bootstrap自定义模态框,自动消失引入css 、jQuery、 font-awesome调整模态框的 csssetTimeout 定时关闭去掉遮罩层!DOCTYPE html...