- VUE路由传参的3种方式介绍 2018-05-28 点击:38 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:33 评论:0
- 用代码实现倒计时活动效果 2018-05-25 点击:42 评论:0
- Qt开发之QtWidgets模块、QBoxLayOUt类水平或垂直排列子窗口小部件讲解 2018-05-24 点击:170 评论:0
- CSS分组和嵌套选择器代码实例分析 2018-05-22 点击:51 评论:0
- Object.assign()的语法、描述及示例分析 2018-05-22 点击:98 评论:0
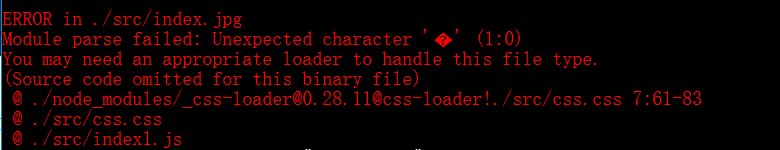
- webpack4.x打包图片时报错如何解决? 2018-05-17 点击:260 评论:0
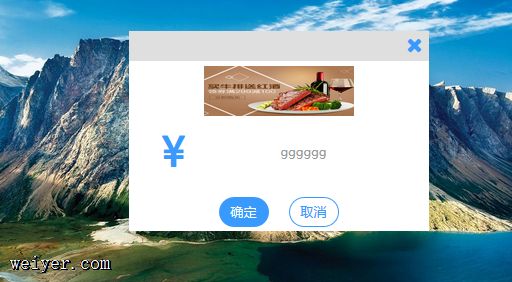
- 教你怎么用javascript+css写一个自定义消息框 2018-05-15 点击:38 评论:0
- openlayer4点、线、面绘制与交互代码教程 2018-05-11 点击:99 评论:0
- vue2.0异步获取后端数据且在页面进行数据的输出显示,怎么做成前后端分离? 2018-05-11 点击:35 评论:0
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
用代码实现倒计时活动效果 htmlp class=status-line id=time-state /p部分样式status-line {width: 90%;backgro...
QBoxLayout类水平或垂直排列子窗口小部件。头文件:#include qmake:QT += widgets继承:QLayout被继承:QHBoxLayout和QVBoxLa...
Grouping Selectors在样式表中有很多具有相同样式的元素。h1{color:green;}h2{color:green;}p{color:green;}为了尽量减少代...
语法Object.assign(target, ...sources)参数target目标对象。sources源对象。返回值目标对象。描述如果目标对象中的属性具有相同的键,则属性将...
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...
本消息框需要jQuery库的支持css代码:/*弹窗的主体*/.ta_main{width: 100%;height: 100%;background: rgb(57,154,25...
openlayers 中很重要的是feature的理解,feature和source是获取地理要素的重要中间载体,主要构成方式如下图所示话不多说,直接看相关代码$.ajax({ty...
如果要用vue2.0进行前后端分离官网提供了一个插件:vue-resource,安装方法我就不在这里介绍了官网有记得要全局注册对于vue-resource官方是这么介绍用法的:这个...