- ES5和ES6面向对象的写法(代码实例分析) 2018-05-31 点击:26 评论:0
- 设置video适配所有的屏幕大小,滚动事件添加动画的实例讲解 2018-05-31 点击:107 评论:0
- html标签的block、inline分类总结分享 2018-05-31 点击:73 评论:0
- html图片在盒子中下方可能产生间隙的问题分析 2018-05-31 点击:32 评论:0
- BoOTStrap多个tab页面保存提交后停留在操作tab页或者指定tab页的功能实现 2018-05-28 点击:26 评论:0
- 前端框架boOTstrap的使用分析 2018-05-28 点击:33 评论:0
- 推荐几个实用前端页面框架 2018-05-28 点击:52 评论:0
- 兼容所有浏览器的indexof()方法使用介绍 2018-05-22 点击:38 评论:0
- 在Vue开发中出现对话框被遮罩层挡住问题的解决教程 2018-05-17 点击:30 评论:0
- 遇到CnnOTstartprocess,theworkingdirectory'F:\javaweb\javaweb'doesnOTexist问题的解决办法 2018-05-15 点击:40 评论:0
面向对象:ES5: function User(name,age){this.name = name;this.age = age;}User.prototype.showName...
一。视频video容器的大小,随着屏幕大小的变化,完美的显示效果。1.css .videoBox{ position: fixed; top: 0; right: 0; left:...
块元素(block element)m]◎ address - 地址◎ blockquote - 块引用◎ center - 举中对齐块◎ dir - 目录列表◎ p - 常用块级...
方法一:将img设置为block; display:block;方法二:设置img的竖直对齐; vertical-align: bottom;方法三:设置父级p的font-size...
jQ+ Bootstrap 动态控制tab页面切换最近在做一个功能,一个页面包含多个tab页签,每一个tab页面都有保存和提交按钮功能,现在是希望在某个tab页面点击保存或者提交按...
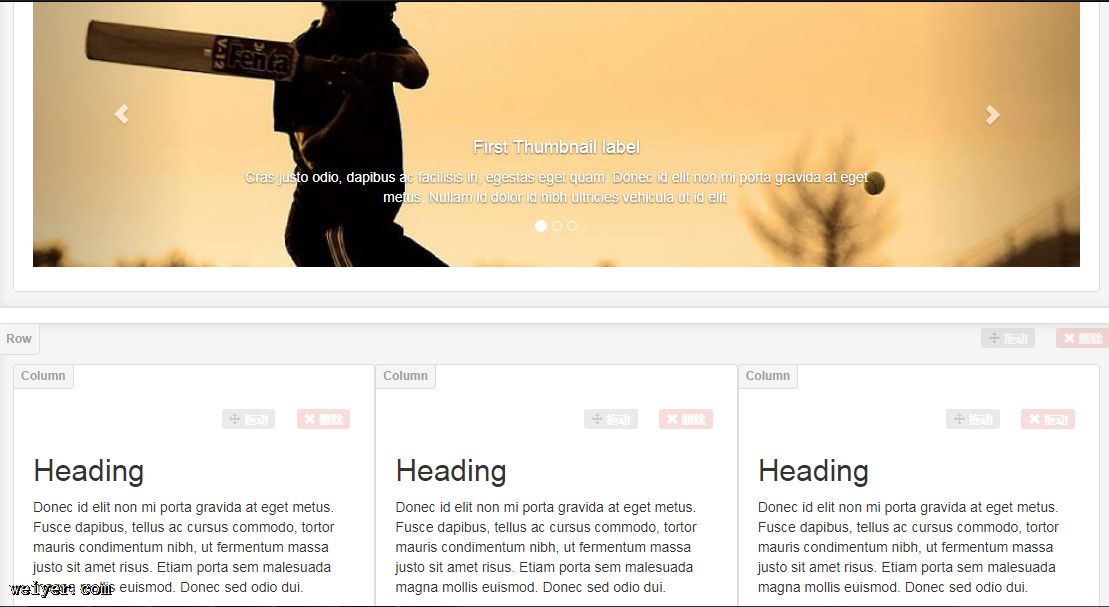
将项目中用到的组件拖拽到合适的地方,然后点击下载,把生成HTML下载下来,复制到自己网站的body部分再配合ajax从后台返回数据,就可以做出效果不错的界面:头部添加这些引用:li...
一:模板引擎1:jsp(前后端分离不明确,不流行了)2:FreeMarker(用来做代码生成器生成代码挺不错的)3:Thymeleaf(springboot默认推荐)4:Veloc...
兼容所有浏览器的indexof()方法使用介绍if(!Array.prototype.indexOf){Array.prototype.indexOf=function(obj,s...
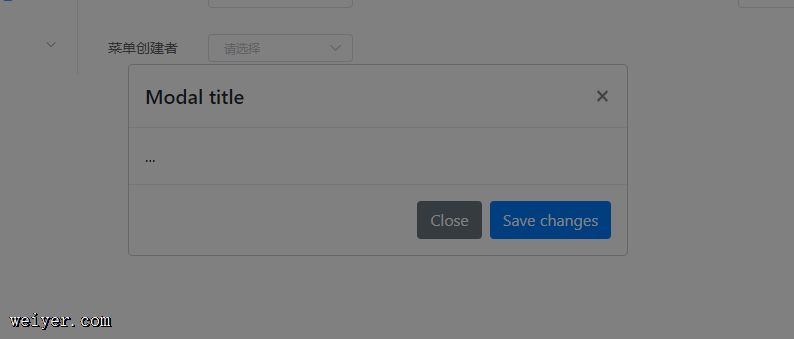
在Vue的开发中,一旦我们用到对话框,经常出现的问题是对话框被遮罩层挡住,无论是Element-UI dialog还是bootstrap的Modal,如下图所示:造成这个问题的原因...
解决方法:选择Run-Edit configurations。然后点击Application左边的向下箭头,在Configuration下找到Working directory,删...