- KOTlin创建实体类的过程分享 2018-06-07 点击:37 评论:0
- boOTstrap滚动条效果实现 2018-06-07 点击:99 评论:0
- Angular PrimeNG制作的提示框Dialog效果实现 2018-06-07 点击:87 评论:0
- 原型模式学习之原型于in操作符、原型语法等知识点讲解 2018-06-04 点击:101 评论:0
- Vue2返回顶部组件使用分析(附代码) 2018-06-02 点击:33 评论:0
- //LastPrOTice代码实例 2018-06-02 点击:55 评论:0
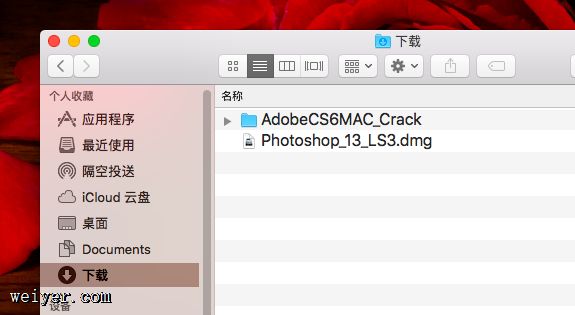
- Mac系统中安装PhOToshopCS6的步骤教程 2018-06-02 点击:65 评论:0
- [调试]UncaughtReferenceError:isnOTdefined的解决办法 2018-06-02 点击:35 评论:0
- springboOT thymeleaf js获取项目路径的方法 2018-05-31 点击:58 评论:0
- axios请求失败,TypeError:CannOTsetproperty'article'ofundefinedvue的解决办法 2018-05-31 点击:42 评论:0
说起Kotlin创建实体类,我们首先对比一下java创建类的过程 Kotlin代码java代码public class Animal {String Eat;}感觉世界这么好的语言...
在相关模块里的class属性赋值 pre-scrollable 即可。或者通过下列代码里注释掉的另外2种方式,一定要设置高和宽,要不然不显示效果例如:pclass=pre-scro...
前言在项目组自己真得是接触了不少东西,今天就来说一说里面的带有PrimeNG制作出来的提示框效果吧。一、PrimeNG它是Angular2的一个客户端组件,可以独立于Bootstr...
原型于in操作符in操作符会在通过对象能够访问给定属性时返回true,无论该属性在实例中还是原型中。function Person(){Person.prototype.name=...
页面滚离顶部一定距离的时候显示返回顶部图标,点击图片一定的速度返回顶部。组件文件路径:src\components\public\goTop.vuetemplatep id=goT...
//主布局LinearLayout xmlns:android=https://schemas.android.com/apk/res/androidxmlns:app=https...
1、下载Photoshop安装软件及破解程序:到Adobe官网下载photoshop cs6安装包2、断开网络:因为Photoshop安装过程中会要求登录AdobeID的,没有Ad...
在调试时总是报这个函数没有定义,我是在html的点击事件上绑定的这个函数,试了好几个方法,发现函数不绑在onclick上时,是可以正常被调用的,但是一旦绑在onclick上,就会报...
传统的jsp页面js获取项目路径的写法:var contextPath = ${pageContext.request.getContextPath()};使用thymeleaf是...
调试vue程序,使用axios请求后台报错,源码如下:getGoodsList () { axios.get(/v1/random) .then(function (respons...