- 教你怎么用javascript+css写一个自定义消息框 2018-05-15 点击:38 评论:0
- openlayer4点、线、面绘制与交互代码教程 2018-05-11 点击:99 评论:0
- 关于闭包(clOSure)的实现、使用等小结 2018-05-11 点击:46 评论:0
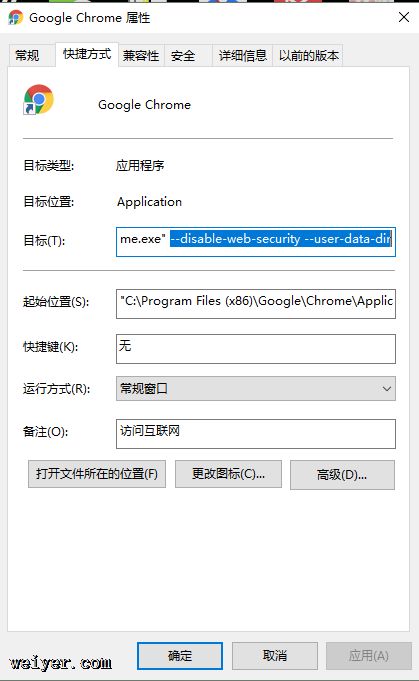
- Blocked current origin from receiving crOSs-site document at的问题解决办法 2018-05-11 点击:48 评论:0
- 前端开发基础之学习简历的制作 2018-05-09 点击:52 评论:0
- wx图形化的尺寸器布局代码实例 2018-05-07 点击:46 评论:0
- 前端中需要添加的依赖记录 2018-05-07 点击:28 评论:0
- request.getParameter()和request.getAttribute()的区别介绍 2018-05-05 点击:33 评论:0
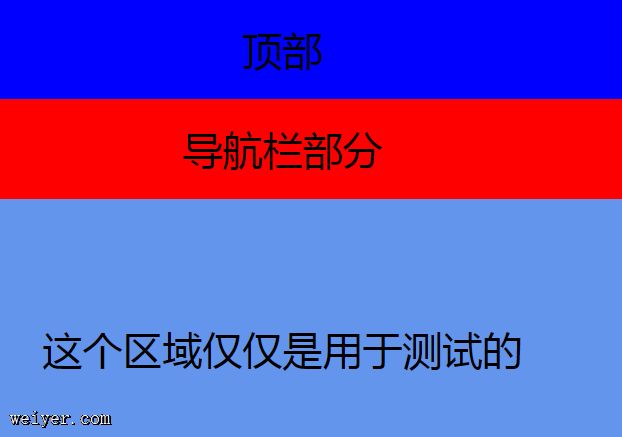
- 窗口滚动一定距离后,导航栏样式变化,固定到窗口顶部(代码实现) 2018-04-26 点击:46 评论:0
- html的常用标签补充 2018-04-25 点击:59 评论:0
本消息框需要jQuery库的支持css代码:/*弹窗的主体*/.ta_main{width: 100%;height: 100%;background: rgb(57,154,25...
openlayers 中很重要的是feature的理解,feature和source是获取地理要素的重要中间载体,主要构成方式如下图所示话不多说,直接看相关代码$.ajax({ty...
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。下面就是我的理解,对于javascript初学者应该是很有用的。一、...
众所周知,作为前端开发人员,经常会遇到跨域联调的场景,那么Chrome浏览器也是我们首选的调试浏览器。Chrome浏览器跨域设置方法:在快捷方式中设置:--disable-web-...
一.绝对定位和相对定位1.position:absolute位置发生变化,但是不影响其他模块,其他模块仍然从头开始排下去(所以这里会显示为两个重叠了,因为第一个模块不影响第二个,第...
wx图形化的尺寸器布局代码实例# -*- coding:utf-8 -*-之前的组件由于是通过pos参数确定位置,而不会根据主组件的改变而改变,是固定死的,不灵活所以我们需要使各组...
implementation com.google.code.gson:gson:2.2.4implementationcom.nostra13.universalimageloa...
getParameter 是用来接受用post个get方法传递过来的参数的.getAttribute 必须先setAttribute.(1)request.getParameter...
摘要:在学习前端的过程中,发现Boss直聘网站,在滚动一定距离后,导航栏部分布局发生变化,固定到窗口顶部,且始终不变。再次回滚后,导航栏布局恢复。代码如下:!DOCTYPE htm...
html的常用标签补充!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8titledemo01/titlestyle#nav{posit...