- element-ui封装dialOG组件的代码教程 2018-02-02 点击:50 评论:0
- ES6新增的数组实例介绍 2018-02-02 点击:38 评论:0
- es6 Class的this指向实例讲解 2018-02-02 点击:28 评论:0
- 关于ES6的常用方法总结 2018-02-01 点击:39 评论:0
- 关于span元素的一些问题及测试 2018-01-31 点击:61 评论:0
- 对象扩展运算符和rest运算符代码实例讲解 2018-01-31 点击:44 评论:0
- 自适应网页设计的方法,提高手机端访问体验 2018-01-25 点击:57 评论:0
- html开发中ES6的7个实用技巧 2018-01-22 点击:43 评论:0
- 使用vue-cli初始化项目时运行‘npmrundev’报错问题如何解决? 2018-01-10 点击:64 评论:0
- bootstrapValidator对于隐藏域验证和程序赋值即时验证的问题 2018-01-06 点击:32 评论:0
封装组件:templatepel-dialogtitle=title:visible.sync=visible@close=$emit(update:show, false):sh...
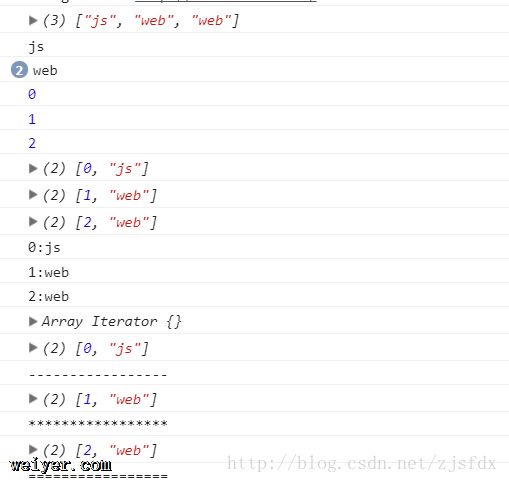
ES6新增的数组实例介绍// fill数组填充let arr = [js,脚本,js脚本];arr.fill(web,1,3);console.log(arr);// 数组循环fo...
Class 的 this 指向ES6 类的方法内部如果含有this,它默认指向类的实例。但是,必须非常小心,一旦单独使用该方法,很可能报错。class Logger { print...
1.新增的变量命名1.不存在变量提升2.暂时性死区var a = 40;if(true){a = 30;let a = 10;console.log(a)}3.不允许重复声明,同一...
关于span元素的一些测试 注:以下结论仅仅在Google浏览器中测试过1、span元素可用position进行定位2、span元素不适用宽高属性,对其设置宽高属性,不会有任何变化...
对象扩展运算符实例1:function f(...arg){console.log(arg[0]);console.log(arg[1]);console.log(arg[2]);...
昨天中午Google进行了一次在线讲座,讲述自适应网页设计的概念和方法,维护同一个网页代码,即可使网站在多种浏览设备(从桌面电脑显示器到智能手机或其他移动产品设备)上具有更好的阅读...
Hack #1 交换元素利用数组解构来实现值的互换let a = world, b = hello[a, b] = [b, a]console.log(a) // - helloc...
使用vue-cli初始化项目时运行npmrundev报错问题如何解决?0 info it worked if it ends with ok1 verbose cli [ G:\\...
问题1:如下代码:input name=productId type=hidden /img alt=复制代码 src=https://common.cnblogs.com/ima...