- ES6数组扩展常用的方法讲解 2018-03-14 点击:35 评论:0
- PC端跳转到手机端的代码教程 2018-03-08 点击:41 评论:0
- es6中for OF循环和for in循环的区别详解 2018-03-08 点击:40 评论:0
- CSS3新增的伪类介绍 2018-03-07 点击:38 评论:0
- Type OF the default value for 'data' prop must be a function错误解决 2018-02-23 点击:21 评论:0
- 关于CSS文本阴影的实例讲解 2018-02-21 点击:45 评论:0
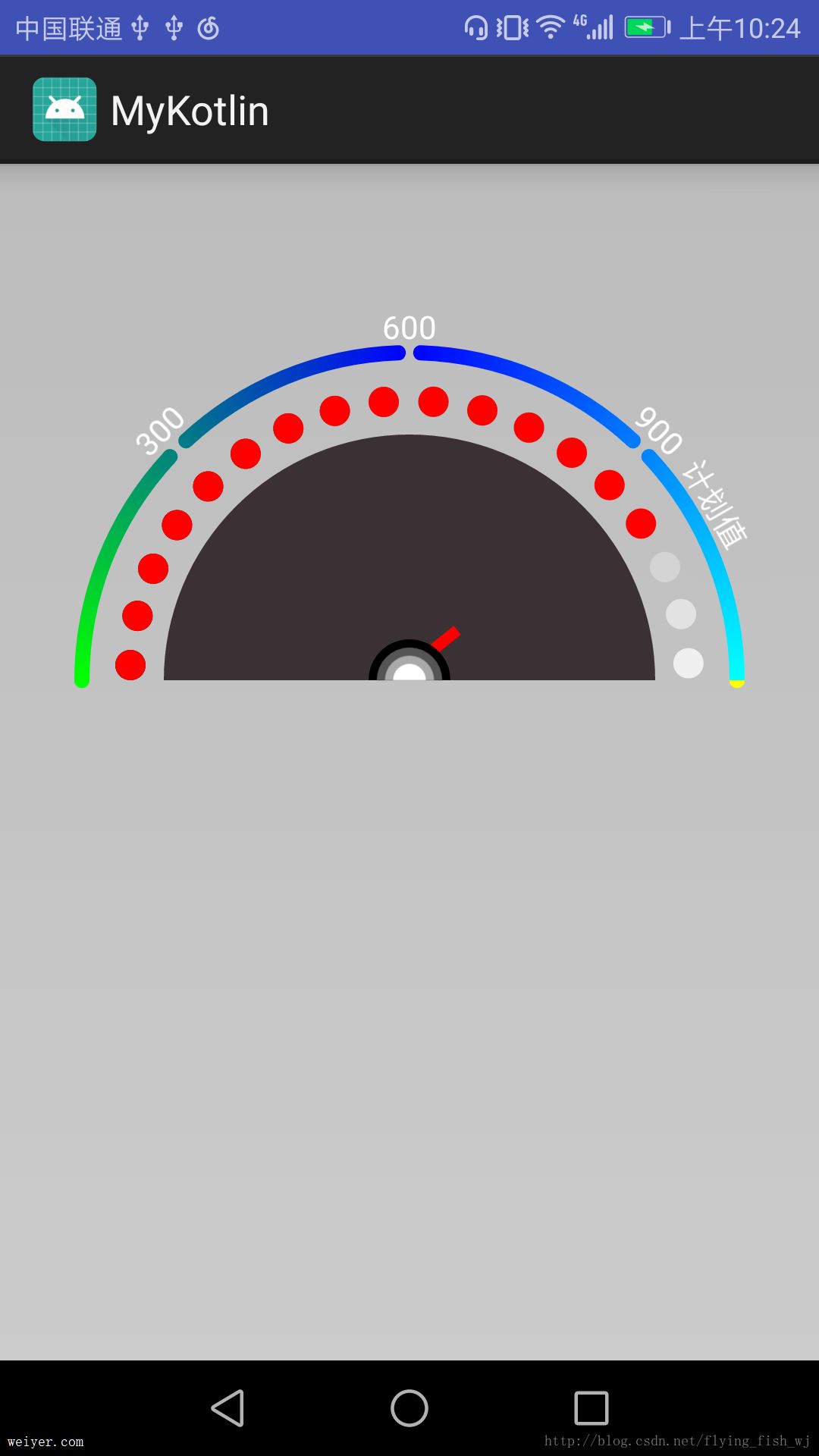
- kotlin自定义表盘实现教程 2018-02-07 点击:67 评论:0
- ES6 Symbol在对象中的作用实例讲解 2018-02-05 点击:29 评论:0
- es6 Object.getPrototypeOF()方法使用实例 2018-02-03 点击:38 评论:0
- forin,forOF,foreachin,forEach使用实例 2018-02-01 点击:69 评论:0
数组的扩展中,我给大家介绍如下几个方法,比较常用的:Array.of()Array.from()Array.fill()Array.keys()Array.values()Arra...
PC端跳转到手机端的代码教程 /*检测是否移动设备来访否则跳转*/ if (browserRedirect()) {var url = location.href;if(url.i...
es6中for of循环和for in循环的区别详解let arr = [3, 5, 7];arr.foo = hello;for (let i in arr) {console....
CSS3新增的伪类介绍p:first-of-type: 父元素中第一个p子元素p:lastt-of-type: 父元素中最后一个p子元素p:only-of-type: 父元素中唯一...
错误出现情况:prop的默认值必须是一个函数解决方法一:解决方法二(ES6语法):vue的github也有这个issues ...
文本阴影在CSS3之前,除非使用图片,否则无法给文本添加阴影效果。现在,使用text-shadow属性,可以为文本添加一个或多个阴影及模糊效果。语法格式为:text-shadow:...
1.最近在学习kotlin的使用顺便自定义一个View做一下练习,废话不多说比较简单,直接上代码。class DialPlateView :View {var str= listO...
1.// Symbol,相当于全局的原始数据类型let f= Symbol();console.log(typeof(f));let js = Symbol(脚本);console...
Object.getPrototypeOf()方法ES6 Object.getPrototypeOf方法可以用来从子类上获取父类。Object.getPrototypeOf(Col...
1. for each in该方法已经不被推荐使用,所以,尽量避免使用该方法。同时,该方法只能用于objecy,不能用于数组。var sum = 0;var obj = {prop...