- scrollWidth,clientWidth,OFfsetWidth在各浏览器中的兼容性和区别测试详解 2017-11-23 点击:25 评论:0
- 面向对象实例讲解之包装对象 2017-11-23 点击:32 评论:0
- 获取DOM元素尺寸及鼠标位置的方法 2017-11-22 点击:18 评论:0
- npm报错的解决办法 2017-11-21 点击:79 评论:0
- html开发中三种好用的数组去重方法解析 2017-11-21 点击:55 评论:0
- 编程开发设计模式之简单工厂模式解析 2017-11-21 点击:44 评论:0
- RemoveNthNodeFromEndOFList,要求删除链表倒数第n个节点 2017-11-21 点击:26 评论:0
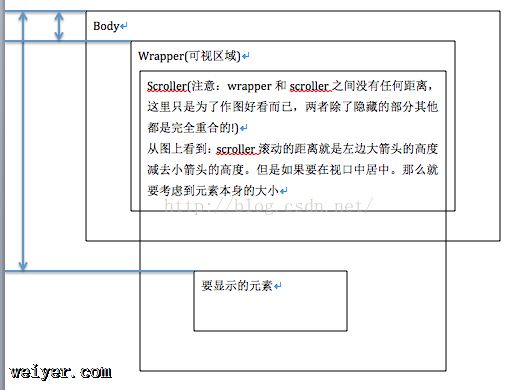
- iScroll中的scrollToElement方法深入分析 2017-11-09 点击:75 评论:0
- typeOF与instanceOF操作符的使用教程 2017-11-09 点击:43 评论:0
- 实现定位锚点返回相应位置的两种方式 2017-11-08 点击:43 评论:0
scrollWidth,clientWidth,offsetWidth在各浏览器中的兼容性和区别测试详解为了测试同一代码在不同浏览器中区别,首先统一了环境,设置所有系统分辨率为80...
首先看下面例子,str是string类型,但是为什么会有自己的方法呢?这就关系到包装类型var str = hello;alert( typeof str );//stringst...
获取DOM元素尺寸及鼠标位置的方法**获取元素尺寸:**clientWidth/clientHeight:*获取元素自身宽高,增加滚动条或增加padding都会影响自身宽高。*of...
npm ERR! missing script: start npm ERR! A complete log of this runcan be found in: npm ERR...
html开发中三种好用的数组去重方法解析。 var a = [5,6,5,4,3,{},3,字符]方法一:建立新数组,利用indexOf判断是否存在于新数组中,不存在则push到新...
定义简单工厂模式并不属于GoF(Gang of Four四人组)23中设计模式,有些地方的解释说因为简单工厂模式太简单,所以23中设计模式就没有单独列出。但是简单工厂模式在实际的应...
1.说明题目要求删除链表倒数第n个节点。这是个典型的双指针问题,先让前指针走n步,然后两个指针一起走,直到前指针走到链表末尾,最后删掉后指针指向的节点即可。值得注意的是,这里的头指...
iScroll中的scrollToElement方法深入分析。问题1:官方解释?scrollToElement(el, time, offsetX, offsetY, easing...
typeof与instanceof都是用来检测变量类型的,不同的是,typeof用来检测基本数据类型,instanceof用来检测引用类型一 . typeof操作符typeof操作...
实现定位锚点返回相应位置的两种方式/*var target_top = $(#btm).offset().top;*/ //获得#btm当前顶部的垂直偏移量(便于等位到当前位置)1...