- 关于CSS浮动的实例教程 2018-02-23 点击:33 评论:0
- VUE2配合mint-ui实现自定义lOAdmore(下拉刷新,上拉更多)教程 2018-02-21 点击:51 评论:0
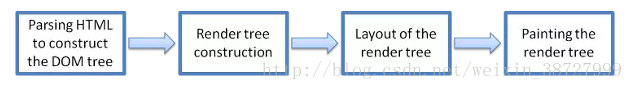
- CSS样式书写顺序与浏览器内部加载原理讲解 2018-02-13 点击:32 评论:0
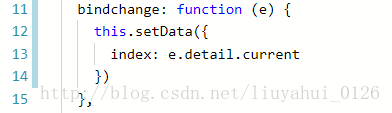
- 微信小程序开发之swiper轮播图获取index 2018-02-12 点击:46 评论:0
- CSS自适应布局等分比例实践分析 2018-02-12 点击:43 评论:0
- ApplicationLOAder:上传卡在AppStore正在通过iTunesStore鉴定(问题解决) 2018-02-11 点击:28 评论:0
- 移动端事件的收集(代码实例) 2018-02-09 点击:21 评论:0
- ajax上传图片(mvc)代码教程 2018-02-09 点击:38 评论:0
- kOA-static中间件安装及使用讲解 2018-02-07 点击:59 评论:0
- cookie的使用实例讲解 2018-02-07 点击:54 评论:0
浮动CSS中,通过 float属性,任何元素都可以浮动,取值 left 让一个元素向左浮动,取值 right 则向右浮动。浮动会影响包含块中的布局,如果一个包含块中存在浮动框,则先...
htmlp id=appmt-loadmore :top-method=loadTop :bottom-method=loadBottom :bottom-all-loaded=a...
CSS加载存在先后顺序,不严谨的书写顺序将会导致界面出现偏差。并且正确的书写顺序也可以提高代码的可读性。正确的排序方式如下:(1)定位属性:position display flo...
1.获取之后存入stroagestroage的get/set使用就不多介绍了,只说一下思想,利用轮播图变化绑定事件,获取e.detail.current(即为index)2.通过u...
一:浮动布局+百分比emmet html代码:ul.float-ulli*5.conh3{等分标题}+p{等分内容等分内容}.float-ul{width: 100%; overf...
解决办法:cd ~mv .itmstransporter/ .old_itmstransporter//Applications/Xcode.app/Contents/Applic...
移动端事件的收集(代码实例)window.onload = function () { var box = document.querySelector(.box); //box....
前台htmlimg id=uploadimg1 class=uploadimg src=~/Content/img/sctp.png width=60 height=60 /inp...
安装koa-static是静态资源请求中间件,静态资源例如js、css、jpg、png等等。原生koa2也可以实现,但是比较麻烦,使用中间件十分方便。npm install --s...
cookiekoa提供了从上下文直接读取、写入cookie的方法ctx.cookies.get(name, [options]) 读取上下文请求中的cookiectx.cookie...