- 多个div同行显示实现方式、浮动会导致父元素高度坍塌问题解决方案 2018-02-05 点击:37 评论:0
- kOA-router中间件安装步骤 2018-02-05 点击:60 评论:0
- GET和POST请求数据获取的使用方法 2018-02-05 点击:40 评论:0
- kOA-bodyparser中间件的使用讲解 2018-02-05 点击:35 评论:0
- 页面跳转的方式以及区别详解 2018-02-02 点击:19 评论:0
- webpack3:CSS文件打包配置教程 2018-02-01 点击:36 评论:0
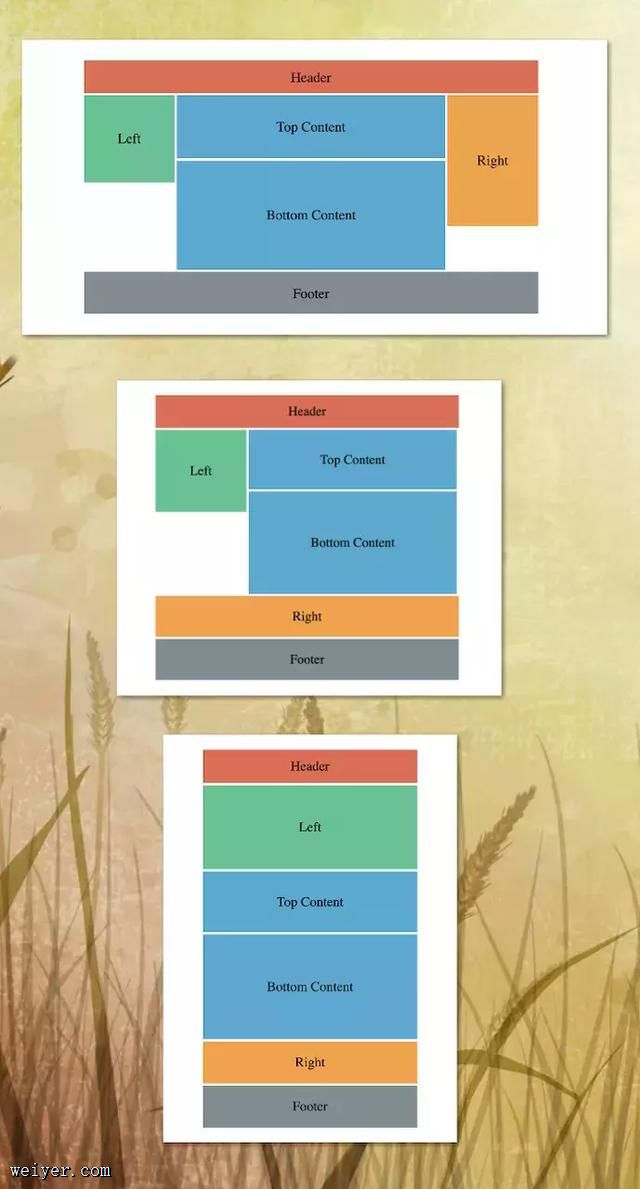
- 关于Web前端自适应布局你需要知道的所有知识 2018-01-26 点击:38 评论:0
- 使用uplOAdify插件上传文件(实现教程) 2018-01-25 点击:34 评论:0
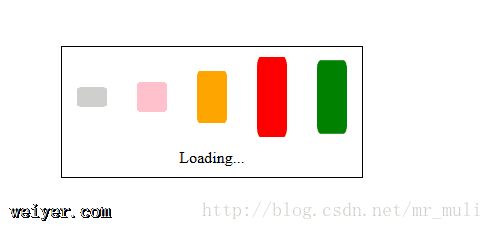
- CSS3中,lOAding加载动画的代码实例教程 2018-01-23 点击:35 评论:0
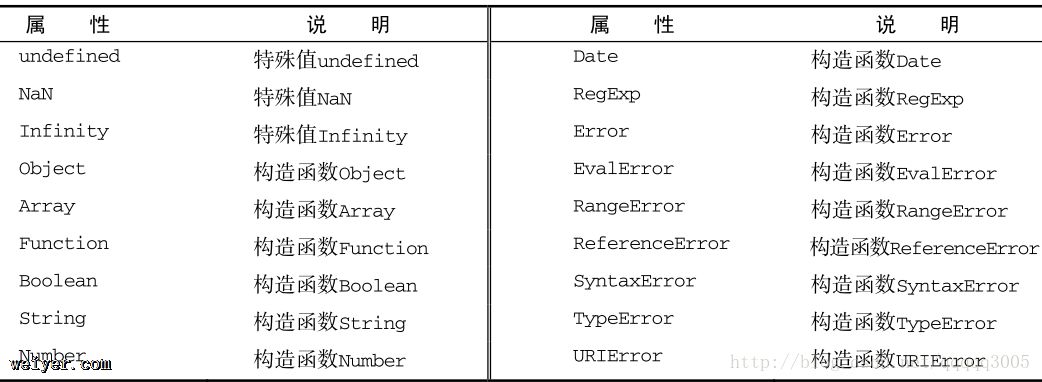
- Global对象和window对象使用讲解 2018-01-23 点击:90 评论:0
实现方式实现多个p同一行显示,可以借助CSS的float样式实现。 float浮动原理: 浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素上述实现方式存在的问...
虽然我们可以使用原生路由,但是中间件的使用更为方便和普遍。简介先安装koa-router中间件。npm install --save koa-router新建文件demo06.js...
GET请求使用方法在koa中,获取GET请求数据源头是koa中request对象中的query方法或querystring方法,query返回是格式化好的参数对象,querystr...
对于POST请求的处理,koa-bodyparser中间件可以把koa2上下文的formData数据解析到ctx.request.body中。安装npm install --sav...
页面跳转的方式以及区别详情描述跳转方式有:- window.location.href,- window.location.replace(),- window.location....
1、css 打包简单配置css 打包要依赖 style-loader 和 css-loader 来解析。首先安装这两个loadernpm install style-loader ...
有这样一个问题请说说你知道的所有web布局方式?一般来说,有以下这些布局方法:1、浮动float:left|right2、inline-blockdisplay:inline-bl...
遇到这个问题有点无语,因为这个上传功能之前是调试好的,现在却不行了,没办法还是找问题吧根据uploadify.js源码找到了错误提示中的queueData属性queueData是s...
CSS3中,loading加载动画!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleloading-加载动画/titlesty...
Global对象和window对象Global对象不属于任何其他对象的属性和方法,最终都是Global对象的属性和方法。如 parseFloat( )、parseInt( )、es...