- 函数的参数数组argumeNTs的应用实例 2018-06-29 点击:34 评论:0
- tkiNTerbind方法支持参数传递代码实例 2018-06-29 点击:72 评论:0
- 前端面试编程题:编写一个通用的事件监听函数(题解) 2018-06-29 点击:25 评论:0
- 分享一个面试遇到的算法题 2018-06-29 点击:51 评论:0
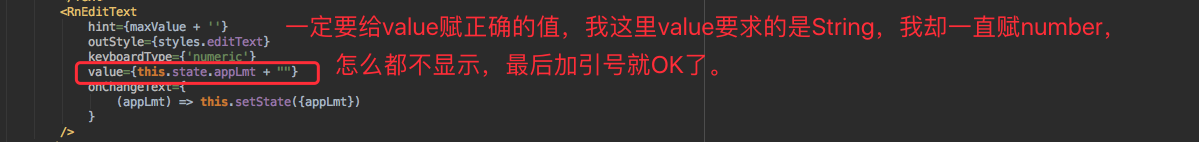
- React Native TextInput 输入框赋值没反应解决 2018-06-29 点击:71 评论:0
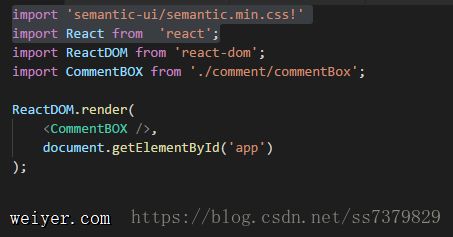
- react中引包用import'semaNTic-ui/semaNTic.min.css!'路径不太清楚的问题和解决办法 2018-06-29 点击:48 评论:0
- 常见的浏览器内核和对于浏览器内核的理解 2018-06-29 点击:40 评论:0
- css文字溢出使用省略号的实例 2018-06-29 点击:59 评论:0
- 介绍一下$(documeNT).ready和window.onload的区别 2018-06-29 点击:55 评论:0
- localStorage todoList 的demo分享 2018-06-26 点击:114 评论:0
arguments 是一个函数的参数数组应用1:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Conten...
接上一篇博文(Listbox 与 Scrollbar 联动设置),接下来该说说事件的事情了。还是先上代码:from tkinter import *from tkinter imp...
前端面试编程题:编写一个通用的事件监听函数(题解)//event(事件)工具集markyun.Event = {//视能力分别使用dom0||dom2||IE方式.来绑定事件//参...
1. 两个整数求和String a = 893333.....3333;String b = 349......999;求 a + b;由于数字太长,只能存在String 里,不能...
TextInput 输入框赋值没反应//RnEditText部分截图//RnEditText源码import React, {Component,PropTypes} from r...
用npm安装完jspm,然后安装了react,然后开始开发项目如图:在main.js中引包,感觉莫名其妙,直接如下:import semantic-ui/semantic.min....
常见的浏览器内核有哪些?Trident内核(IE内核):IE,MaxThon,TT,The World,360,搜狗浏览器等[MSHTML]Gecko内核(Firefox内核):N...
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
1. 执行时机window.onload方法是在网页中所有的元素(包括元素的相关联文件)都加载到浏览器后才能执行,即JavaScript此时才可以访问网页中的任何元素。$(docu...
localStorage todoList 的demo分享!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=view...