- jspinput标签禁止输入空格的方法 2018-03-21 点击:37 评论:0
- scss知识快速入门 2018-03-16 点击:46 评论:0
- 今日头条前端面试的笔试题分享 2018-03-12 点击:40 评论:0
- 什么是事件委托?事件委托的原理及优点分析介绍 2018-03-09 点击:65 评论:0
- 网页如何动态增加选项卡?(代码教程) 2018-02-28 点击:96 评论:0
- HTML基础背景设置、外边距、外边距坑及内边距讲解 2018-02-28 点击:45 评论:0
- CSS链接与列表实例讲解 2018-02-21 点击:33 评论:0
- 关于css伪类的实例分析 2018-02-12 点击:38 评论:0
- 关于Head标签详细描述 2018-02-11 点击:31 评论:0
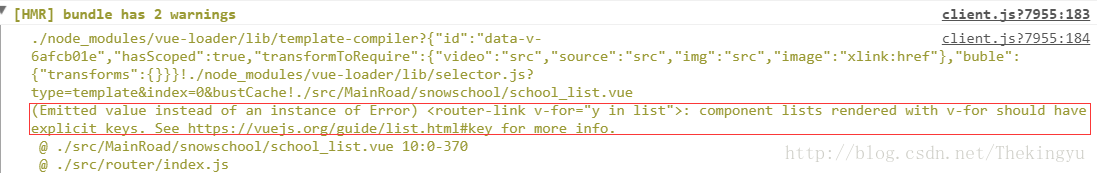
- 关于v-forkey报错问题解决的讲解 2018-02-01 点击:16 评论:0
1.可以输入汉字,空格自动回退onkeyup=this.value=this.value.replace(/(^\s+)|(\s+$)/g,);2.不可点击空格,汉字都不能打onk...
scss语法介绍1.自定义变量$color:pink;.test1{background-color:$color;}通过编译工具编译出来后.test1{background-co...
题目:题目来源:链接思路:用时间委托机制优化DOM绑定事件,不用为每个新增的li绑定事件。 注意DOM上删除节点后,也要在数据中同步删除。 模糊匹配用正则对象和字符串的match方...
事件委托又称事件代理,下面将要将要简要叙述一下这种方法的原理及优点。一、什么是事件委托?我们看下面的例子:ul id=myLinksli id=goSomewhereGo Some...
动态增加选项卡效果如下:源码如下:!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8/title动态增加选项卡页面的演示/titleli...
一、背景设置!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title背景设置/titlelink rel=stylesheet ty...
CSS链接一 css链接有以下属性:1 状态:a:link - 普通的、未被访问的链接a:visited - 用户已访问的链接a:hover - 鼠标指针位于链接的上方a:acti...
关于css伪类包括两种:UI伪类 结构化伪类一 UI伪类:基于特定HTML元素的状态应用样式。1 链接伪类(四种状态)link 点击前;Visited 点击之后;Hover 鼠标悬...
文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。下面这些标签可用在 head 部分:headtitle.../tit...
关于v-forkey报错问题解决的讲解先说为什么会报这样的错,因为vue想更好,更快的编译,所以报了一个不算错误的错误,解决,,找数组,唯一id,例如router-link :to...