- vue饿了么项目评论列表的筛选功能实现教程 2018-06-25 点击:47 评论:0
- es6关于解构赋值的理解 2018-06-21 点击:41 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- 使用heroku部署网站的步骤教程 2018-06-21 点击:42 评论:0
- Ext一键复制代码实现 2018-06-14 点击:34 评论:0
- 前端学习之插入脚本(html)实例教程 2018-06-14 点击:46 评论:0
- 关于mui框架内容区域滚动部分详解注意事项讲解 2018-06-14 点击:52 评论:0
- 教你写一个自己的前端脚手架工具(代码教程) 2018-06-14 点击:60 评论:0
- function里的this指向问题代码分析 2018-06-12 点击:39 评论:0
- html打印功能代码实现 2018-06-12 点击:39 评论:0
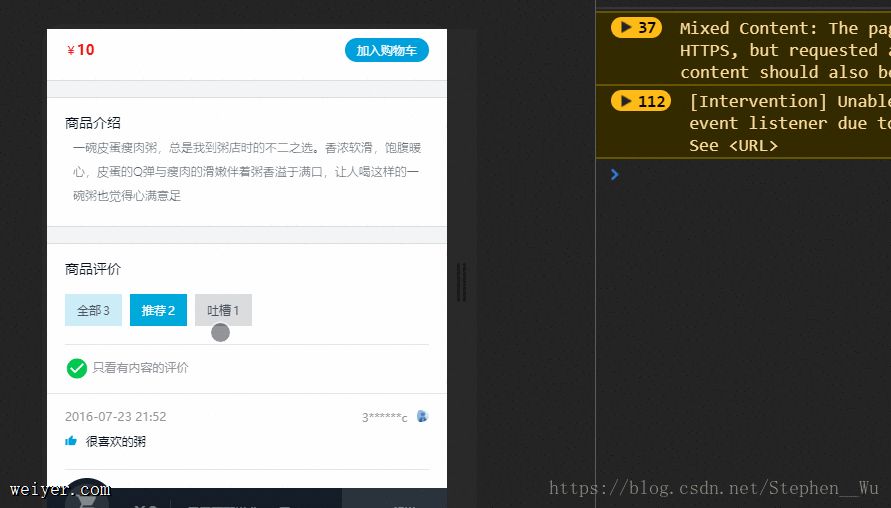
问题是?如何来实现这个功能?其实很简单:第一步:先准备好数据按钮,如代码所示h1 class=title商品评价/h1 ul class=selects li v-for=(ite...
最优:结构赋值的规则是,只要等号右边的值不是对象或者数组,就先将其转为对象,再匹配更详细规则。由于undefined和null无法转换为对象,所以进行匹配就回报错。注意事项:变量声...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
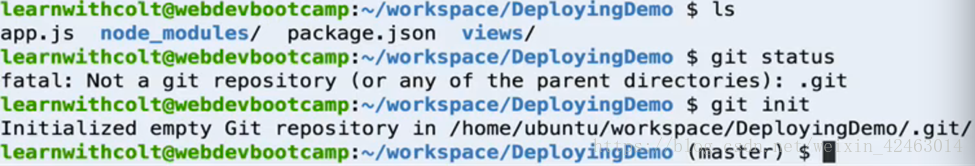
省略heroku注册的过程cd到要部署的文件夹heroku login登陆heroku的账号command line里输入git status可以看到,当前的git的状态是noth...
1. Ext 3.4new Ext.Window({title : 支付链接,layout : fit,height : 300,width : 300,items:[{name:...
实现一些交互效果,数据交互的效果大致插入的方式有三种:第一种:行内脚本最常见的是方式是使用事件的方式触发,1.事件触发,例如:input type=button onclick=w...
(1)下拉刷新完成后要结束下拉刷新 不仅要渲染页面还需要调用结束下拉刷新的方法mui(.mui-scroll-wrapper).pullRefresh().endPulldownT...
你可能用到过很多前端脚手架工具,有没有试想过到底如何写一个属于你的脚手架呢?脚手架依赖工具commander.js 命令行工具download-git-repo git仓库代码下载...
有时候我会把事件函数里的this当成出发该事件的dom对象,其实不是这样的除非用call和aply去改变this指向,否则this是指向window的例如下面代码:form act...
html打印功能代码实现scriptwindow.onload = function(){var btnPrint = document.getElementById(print)...