- vue动画切换出现白屏问题的解决办法 2018-06-11 点击:84 评论:0
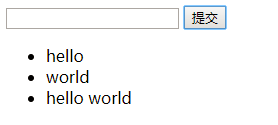
- ajax异步传参数给后台的操作分析 2018-06-07 点击:35 评论:0
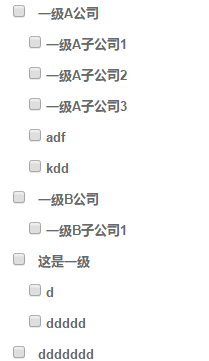
- 树形菜单的多选框勾选问题分析及代码实例 2018-06-07 点击:36 评论:0
- vue keep-alive设置及缓存实例讲解 2018-06-07 点击:50 评论:0
- 确认末尾字符算法代码实例讲解 2018-06-07 点击:26 评论:0
- 重复操作算法代码实例 2018-06-07 点击:38 评论:0
- call()方法和apply()方法的对比介绍 2018-06-07 点击:56 评论:0
- 下拉菜单的显示与隐藏功能代码实现讲解 2018-06-07 点击:43 评论:0
- ES6中箭头函数的基本用法介绍 2018-06-05 点击:41 评论:0
- Vue初学之简单的组件间传值实现教程 2018-06-05 点击:56 评论:0
使用animate.css的一些动画的时候,会出现白屏效果,比如bounceInRight这些原因是因为这些效果的作用是,先设置元素偏移到很远的地方,比如transform: tr...
通过使用ajax技术,将客户端数据传递给服务端,服务端处理后返回数据给客户端进一步处理,客户端浏览器不必刷新整个页面,只需要刷新部分内容。function ajaxFun(){//...
今天写这个勾选,因为第一次写,所以花了我不少时间,所以json数据是树形的结构,但是代码显示并不是按照树形来弄的。这是勾选的代码// 勾选一级菜单函数 function check...
keep-alive包裹动态组件时可对该组件进行缓存。propsinclude:字符串或正则表达式,匹配的组件将被缓存。exclude:与include相反keep-aliveco...
检查一个字符串(str)是否以指定的字符串(target)结尾。 如果是,返回true;如果不是,返回false。function confirmEnding(str, targe...
循环拼接一个指定的字符串 num次,如果num是一个负数,则返回一个空字符串。function repeat(str, num) {// repeat after meif(num...
call()方法:functionname.call(thisObject,argument1,arguement2,..)apply()方法:functionname.apply...
脚本javascript为:script type=text/$(document).ready(function(){$(.menu-li1a).click(functi...
基本用法ES6允许使用箭头(=)定义函数。var f = v = v;上面的箭头函数等同于:var f = function(v) {return v;};如果箭头函数不需要参数或...
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...