- buserlist.jsp代码实例 2018-06-14 点击:33 评论:0
- 翻转字符串算法写法实例 2018-06-14 点击:37 评论:0
- 前端学习之插入脚本(html)实例教程 2018-06-14 点击:46 评论:0
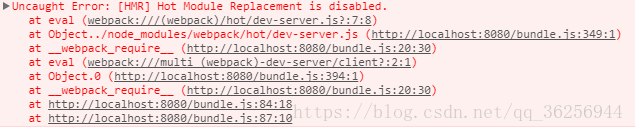
- 遇到Hot Module Replacement is disabled问题的解决办法 2018-06-14 点击:63 评论:0
- 将十六进制颜色转为rgba的代码教程 2018-06-14 点击:42 评论:0
- 介绍四种数组去重方法 2018-06-12 点击:36 评论:0
- 自定义log函数实例 2018-06-12 点击:29 评论:0
- fuNCtion里的this指向问题代码分析 2018-06-12 点击:39 评论:0
- html打印功能代码实现 2018-06-12 点击:39 评论:0
- AJAX是什么?AJAX怎么使用?AJAX的使用实例讲解 2018-06-12 点击:41 评论:0
buserlist.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8 pageEncoding=u...
实战翻转字符串算法你可以先把字符串转化成数组,再借助数组的reverse方法翻转数组顺序,然后把数组转化成字符串。提示:你的结果必须得是一个字符串按照题目来的代码是这个样子func...
实现一些交互效果,数据交互的效果大致插入的方式有三种:第一种:行内脚本最常见的是方式是使用事件的方式触发,1.事件触发,例如:input type=button onclick=w...
随手创建了个webpack项目,webpack-dev-server运行成功,到浏览器里发现有下面的错误Uncaught Error: [HMR] Hot Module Repla...
使用时只需传入十六进制字符串,n表示透明度如:console.log(90BFBF,1) = rgba(144,191,191,1)function colorRgba (str,...
介绍四种数组去重方法var arr = [1,5,8,93,3,4,4,4,3,2,5,8,9,11];one简单粗暴,把每一个数都与其后边的每一个数比较,相同的则删掉后面重复的f...
1、自定义log函数var log = function () {console.log.apply(console,arguments)} ...
有时候我会把事件函数里的this当成出发该事件的dom对象,其实不是这样的除非用call和aply去改变this指向,否则this是指向window的例如下面代码:form act...
html打印功能代码实现scriptwindow.onload = function(){var btnPrint = document.getElementById(print)...
AJAX是什么?AJAX 是Asynchronous JavaScript and XML(异步的javascript和XML),在不重新加载整个页面的情况下,与服务器交换...