- 可编辑div的方法总结之复制文字去除标签和样式 2018-05-31 点击:56 评论:0
- css3实现固定表格头部而无需设置单元格td的宽度(代码分析) 2018-05-28 点击:33 评论:0
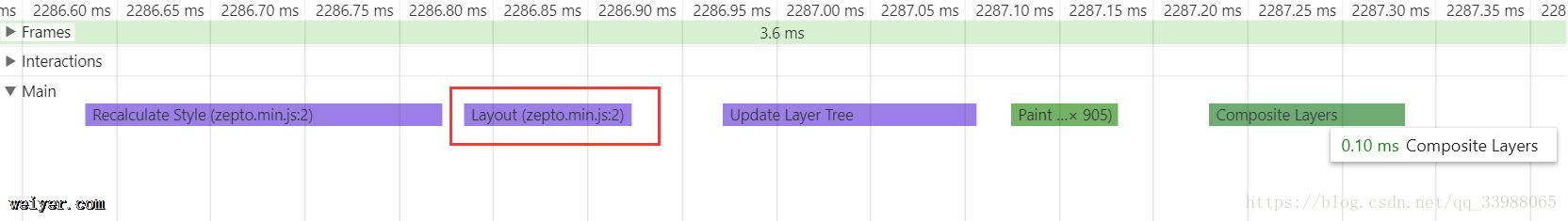
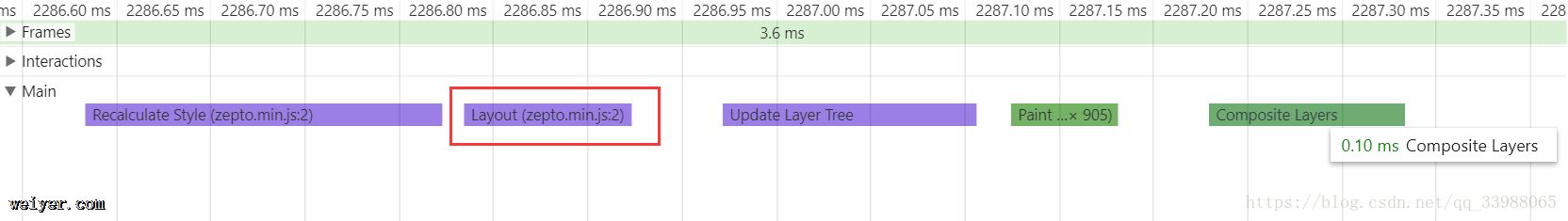
- 说说为什么应该使用transform来替代top 2018-05-24 点击:78 评论:0
- 说说为什么应该使用transform来替代top 2018-05-24 点击:34 评论:0
- Qt开发之QtWidgets模块、QBoxLayout类水平或垂直排列子窗口小部件讲解 2018-05-24 点击:170 评论:0
- Echarts自定义工具栏的总结 2018-05-22 点击:51 评论:0
- 兼容所有浏览器的indexof()方法使用介绍 2018-05-22 点击:38 评论:0
- npm安装包常用命令介绍及dependeNCies与devDependeNCies区别讲解 2018-05-22 点击:48 评论:0
- Array.Prototype.slice的内部实现代码分享 2018-05-15 点击:75 评论:0
- 如何实现CheckBox不可修改? 2018-05-11 点击:25 评论:0
//去除复制样式的方法function textInit(e) {e.preventDefault();//阻止默认事件var text;var clp = (e.original...
js:// Code goes hereuse strictwindow.onload = function(){var tableCont = document.quer...
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
QBoxLayout类水平或垂直排列子窗口小部件。头文件:#include qmake:QT += widgets继承:QLayout被继承:QHBoxLayout和QVBoxLa...
本文是对Echarts自定义工具栏的总结。1.图表刷新 function reflowChart(id) { var mychart = echarts.init(document...
兼容所有浏览器的indexof()方法使用介绍if(!Array.prototype.indexOf){Array.prototype.indexOf=function(obj,s...
dependencies与devDependencies有什么区别呢?devDependencies 里面的插件只用于开发环境,不用于生产环境dependencies 是需要发布到...
Array.Prototype.slice的内部实现代码分享Arrary.Prototype.slice = function (start, end) {var result =...
如何使CheckBox不可修改(加入 onclick=return false;):input type=checkbox name=jmsf.isPrintchecked=che...