- !important、CSS样式、选择器优先级高低的深入理解 2018-06-02 点击:108 评论:0
- 修改eclipse字体暨大web项目虚拟路径步骤教程 2018-06-02 点击:46 评论:0
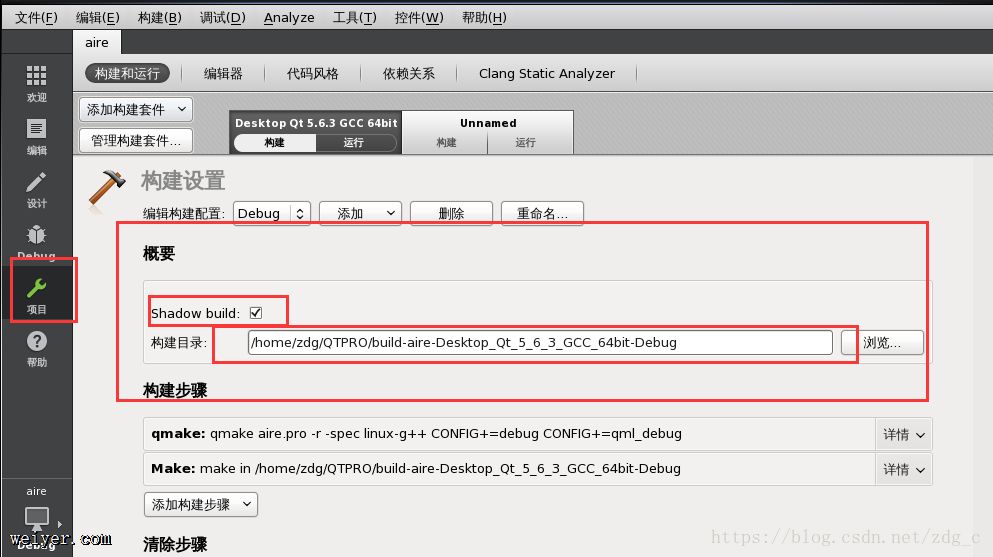
- centos qt环境搭建rror while building/deploying project deMO-1 (kit: Desktop Qt 5.6.2 MinGW 32bit)问题的解决办法 2018-05-31 点击:63 评论:0
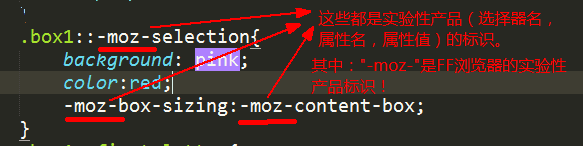
- 浏览器内核及实验性产品标识介绍 2018-05-31 点击:44 评论:0
- 时间戳转换成年月日的代码教程 2018-05-28 点击:87 评论:0
- react中的逆向传输流实例讲解 2018-05-24 点击:44 评论:0
- MOck数据测试实例及原理分析 2018-05-22 点击:72 评论:0
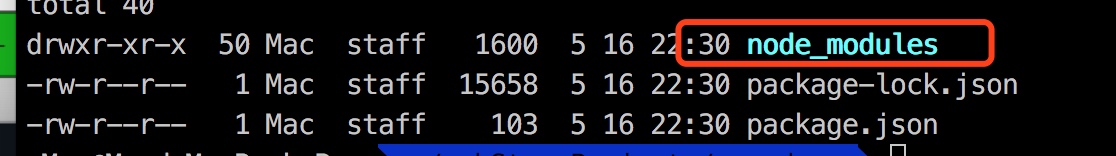
- 教你写一个简单的node程序(实例分析) 2018-05-17 点击:37 评论:0
- node环境安装教程 2018-05-17 点击:63 评论:0
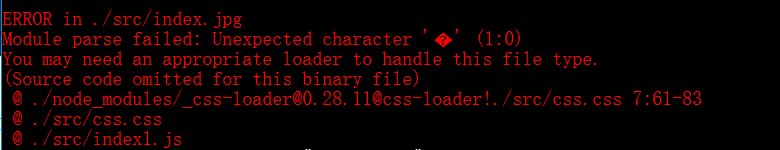
- webpack4.x打包图片时报错如何解决? 2018-05-17 点击:260 评论:0
1、!important 表示最高优先级。ie6浏览器不认识 !important 。举例:正常情况下,写在下面的样式优先级高于上面的样式demo1{color:red;color...
打开Window的Preferences,按图示操作。效果如图:双击Tomcat,选择Modules,点击Add Web Module...填写要修改的路径,我添加了Hello。效...
在linux 中安装 qt creator 中遇到:rror while building/deploying project demo-1 (kit: Desktop Qt 5....
浏览器内核及实验性产品标识介绍图片.png几大浏览器内核标识:谷歌Chrome: -webkit-火狐FF: -moz-微软IE: -ms-苹果Safari: -webkit-欧朋...
时间戳转换成年月日的代码教程var date = new Date();var year = date.getFullYear();var month = date.getMont...
在react中提供的props只能进行单向传输流,但是在某些情况下,我们必须要从子组件发送信息到父组件,因此,我们可以进行函数来进行触发,从而达到逆向传输流。举个栗子~~~clas...
一、背景测试过程中,我们常常会遇到需要mock测试数据的情况:接口未开发完成提前介入测试、由于种种原因无法获得真实账号真实数据去测试,本次mock的是后端A返回数据,展示逻辑是后端...
写一个简单的node程序首先创建一个新的目录,创建一个新的文件,package.json这个文件用来描述我们这个项目的信息,依赖{name: app_demo,main: ./ap...
NPM 和调试工具的使用主要介绍一下几方面NPM nodemon pm2 node-inspector安装npm$ brew install npm因为npm是托管在国外的,这里需...
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...