- 如何利用vue引入百度地图api? 2018-05-07 点击:72 评论:0
- PropertyorfieLD‘menuName’cannotbefoundonnull报错如何解决? 2018-05-05 点击:49 评论:0
- 前端CSS居中布局技巧详解 2018-04-23 点击:51 评论:0
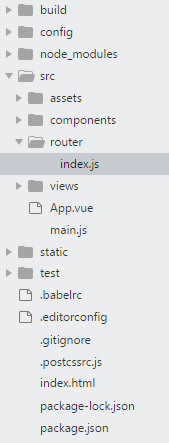
- Vue打包后出现的一些map文件怎么去掉? 2018-04-20 点击:36 评论:0
- CSS中给表格的第一列以及最后一列设置不同的样式讲解 2018-04-20 点击:48 评论:0
- couLD not initialize Proxifier kext问题记录 2018-04-19 点击:378 评论:0
- 在加载xml文件的时候xmLDoc.LoadXML()报错如何解决? 2018-04-14 点击:123 评论:0
- dojo中为widget添加子类的widget问题讲解 2018-04-12 点击:37 评论:0
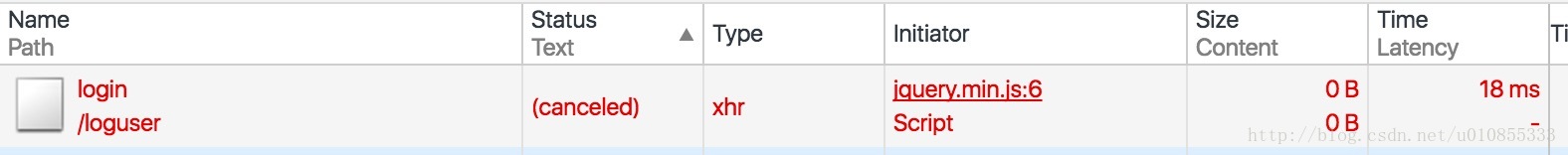
- ajax请求导致status为canceled的原因及解决办法 2018-04-12 点击:66 评论:0
- 用 ndk-buiLD编译native代码出现莫名其妙的错误 2018-04-12 点击:49 评论:0
涉及到:Vue脚手架准备:百度地图api,专属的密钥(ak)(在百度地图api官网按指示操作即可)建议:先按找百度地图api开发文档进行简单helloworld操作(不使用到vue...
记录一下。写了一个页面,新增,编辑,查看用的都是同一个页面。编辑和查看没问题,th:text=${users?.uuserName}是有值的。input type=text nam...
水平居中元素方式一:CSS3 transform.parent{position:relative;}.child{position:absolute;left:50%:trans...
问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,怎么把它去掉不要呢?运行 cnpm run build 开始打包后会在项目目录下自动创建dist目录...
1、设置表格的第一列样式:table tr td:first-child{ 样式代码.... }2、设置表格的最后一列样式:table tr td:last-child{ ...
[04.18 20:38:59][04.18 20:38:59] Welcome to Proxifier v2.18[04.18 20:38:59][04.18 20:38:59...
在加载xml文件的时候xmlDoc.LoadXML()可能会出现这样的错误XmlException:Textnodecannotappearinthisstate. Line 1,...
在dojo中创建了一个小部件之后,再加一个新的小部件的在这个小部件之中,成为这个小部件的children,那么新加入的小部件会加入到哪个位置呢?答案就是会加入到这个小部件的元素下面...
今天做项目的时候遇到这样的难题,以前没有碰见,也许没有注意。使用ajax请求的时候:var xmlhttp;function loadXMLDoc(url) {xmlhttp = ...
今天用 ndk-build编译native代码出现莫名其妙的错误android-ndk-r14b:重点内容 编译静态库:LOCAL_CFLAGS += -pie -fPIELOCA...