- 监听input输入 2017-02-13 点击:35 评论:0
- IE兼容 2017-01-19 点击:29 评论:0
- HTMLCSS 2017-01-07 点击:37 评论:0
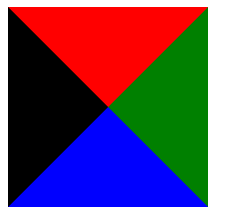
- 用CSS将div变成三角形 2017-01-07 点击:24 评论:0
- normalize.css 2016-12-13 点击:34 评论:0
- [前端]移动端填坑 2016-12-08 点击:28 评论:0
- Vue自定义指令(二) 2016-12-08 点击:36 评论:0
- CSS选择器 2016-11-21 点击:42 评论:0
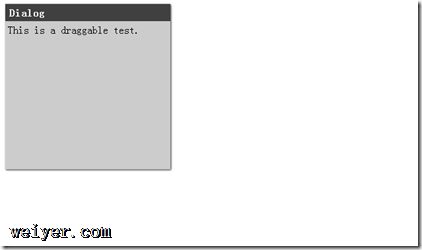
- 可拖动的DIV 2016-10-26 点击:37 评论:0
- 剖析标注HTML元素时class比id所具有的优势 2016-05-18 点击:38 评论:0
使用 oninput 事件可以实时获取html元素 input 或 textarea中的值演示截图实例代码, 可以将横拉条的数值实时显示至html标签 p 中 输入 0scrip...
浏览器兼容:原因:不同的浏览器对相同的代码解析不一样,会导致页面的显示不统一.html:1.html元素的默认样式不同,造成页面布局的错乱符合html编程规范,样式重置2.布局:m...
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。如何使用CSSCSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的...
方形变三角形通常我们印象中的HTML元素都是四四方方的,但是四四方方的东西也可以构建出完美的三角形哦。因为当一个矩形必须要平分给其上下左右四个方向的时候,就只好平分成四个三角形了。...
normalize.css使用方法Normalize.css 只是一个很小的CSS文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset, ...
1 IOS 表单元素点击自带背景阴影最近一直做移动端前端开发,发现一个神奇的东西,对于IOS下的,input或者label元素,点击之后,总是会出现一个背景阴影的现象。之前一直怀疑...
Vue指令Vue的指令以v-开头,作用在HTML元素上,将指令绑定在元素上,给绑定的元素添加一些特殊行为。例如:h1 v-if='yes'Yes/h1其中,v-是Vue的标识,if...
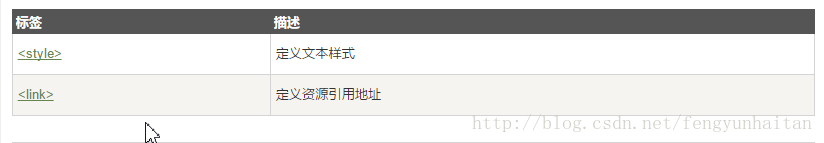
CSS选择器,主要是用来确定html的树形结构中的DOM元素节点。主要分为三部分:一、基本选择器选择器类型功能描述*通配选择器选择文档中所有的html元素E元素选择器选择指定的类型...
在做WEB UI设计的时候,拖动某个HTML元素已经成为一种不能忽视的用户界面模式,比较典型的应用例子就是Dialog,一个元素是怎么实现拖动的呢?其实原理非常简单,要想实现首先得...
这篇文章主要介绍了标注HTML元素时class比id所具有的优势,id的CSS优先级比class要高,因而修改样式时在class的基础上再去构建id标注的元素会更方便,需要的朋友可...