- CSS中pointer-events:none解决重叠元素不能感应鼠标事件的问题 2017-09-16 点击:37 评论:0
- HTML元素介绍,HTML元素语法和使用 2017-09-09 点击:42 评论:0
- Normalize.css与CSSreset区别 2017-07-20 点击:30 评论:0
- 流Flow、float、分栏的介绍 2017-07-14 点击:44 评论:0
- HTML元素用来显示已知范围的标量值或者分数值 2017-07-12 点击:47 评论:0
- 全景xmL元素认识 2017-07-07 点击:36 评论:0
- css样式选择器的类型 2017-06-07 点击:46 评论:0
- css盒子模型之定位 2017-05-05 点击:45 评论:0
- vue笔记----组件 2017-03-16 点击:32 评论:0
- 块级(块)元素与内联(行内)元素 2017-02-13 点击:39 评论:0
CSS中pointer-events:none解决重叠元素不能感应鼠标事件的问题Pointer-events原本来源于SVG,目前在很多浏览器中已经得到体现。不过,要让任何HTML...
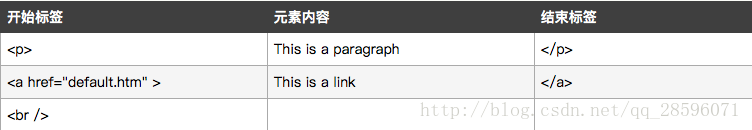
HTML文档是由HTML元素定义的HTML元素HTML元素指的是从开始标签(开放标签)到结束标签(闭合标签)的所有代码。 HTML元素语法HTML元素以开始标签起始,以结束标签终止...
Normalize.css只是一个很小的CSS文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的...
流Flow浏览器在页面上摆放HTML元素的方法。块元素从上向下流,各元素之间有一个换行。内联元素水平方向相互爱着,总体从左上流向右下。tips:浏览器会根据页面上放置的元素类型外边...
value当前的数值。如果设置了最小值和最大值(分别由min属性和max属性定义),它必须介于最小值和最大值之间。如果没有指定或者格式有误,值即为0.如果给定的值不在最小值和最大值...
组件'>全景xml元素认识一个全景项目它最核心的文件就是xml文件,项目可以由很多个xml文件组成,用Include 引入。另外就是官方的plugin组件。krpano元素 krp...
css样式选择器有4类:1、类选择器,可以作用任何html元素2、id选择器,仅用于一个html元素3、标签选择器,用于相同的html标签元素4、复合内容选择器,基于选择的内容基本...
css盒子模型之定位1、Static 定位HTML元素的默认值,即没有定位,元素出现在正常的流中。静态定位的元素不会受到top, bottom, left, right影响。2、F...
vue笔记----组件,组件是vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义元素,vue.js的编译器为它添加特殊功能。在有些...
大多数HTML元素可分为块级元素(block element)和内联元素(inline element)。块级元素的特点:通常以新行开始,不管有多少个块级元素,都是重新在新的一行表...