- ionic的安装和运行介绍 2018-06-11 点击:70 评论:0
- 在ajax中设置header的Content-Type两种类型的区别讲解 2018-06-09 点击:28 评论:0
- 为什么说nlohmann JSon比rapidJSon好用? 2018-06-08 点击:43 评论:0
- ajax异步传参数给后台的操作分析 2018-06-07 点击:35 评论:0
- 树形菜单的多选框勾选问题分析及代码实例 2018-06-07 点击:36 评论:0
- ES6箭头函数中的this绑定问题代码实例分析 2018-06-07 点击:57 评论:0
- 链接跳转(本页面跳转)实现教程 2018-06-05 点击:48 评论:0
- EL表达式及其11个使用对象(及JSp中的对象)实例介绍 2018-06-04 点击:46 评论:0
- 利用原生ajax调接口创建表格,渲染页面的代码实现教程 2018-06-04 点击:30 评论:0
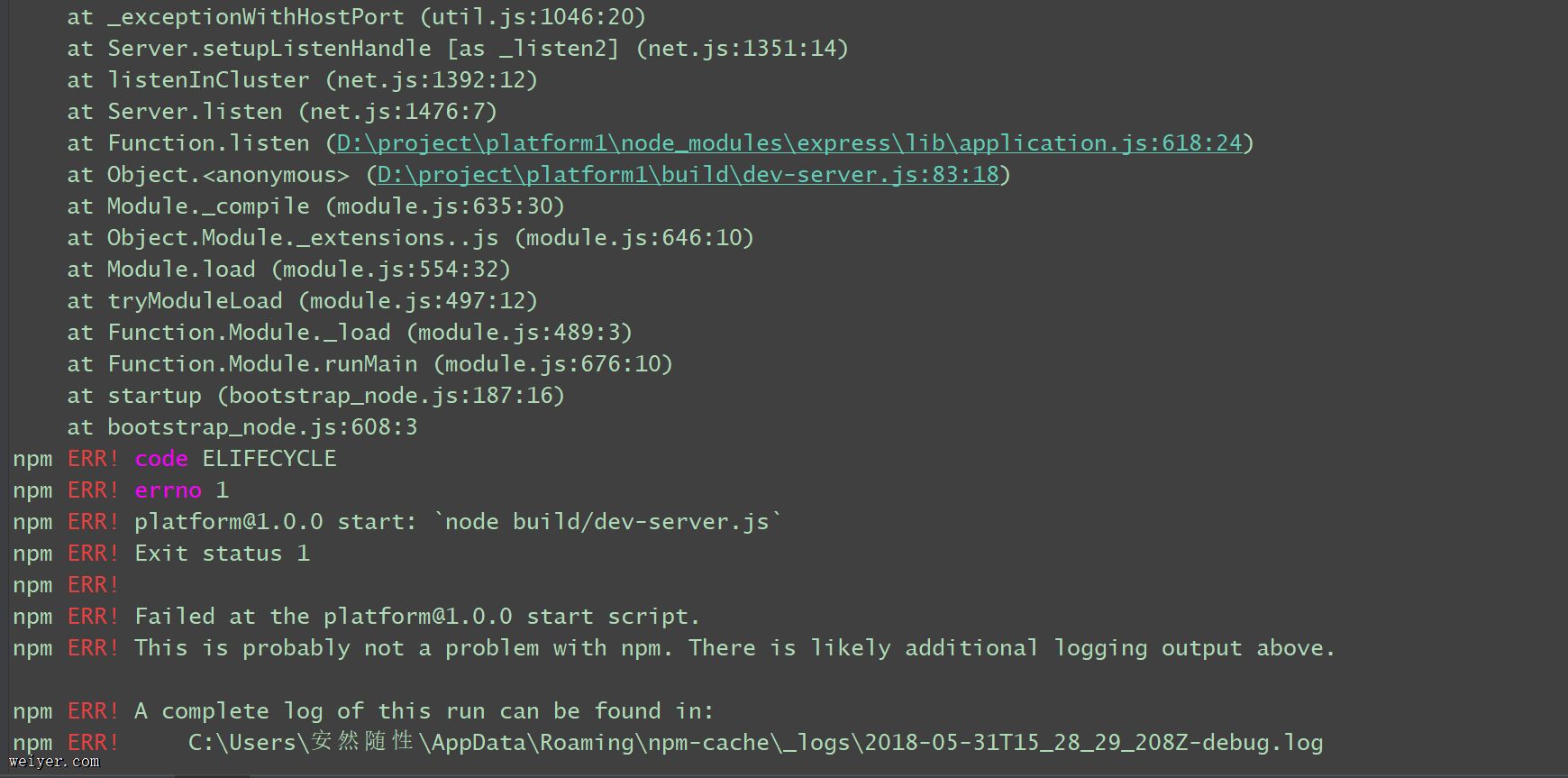
- npmERR!codeELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nodebuild/dev-server.JS`错误的解决办法 2018-06-04 点击:96 评论:0
#一、ionic的安装运行1.安装nodejs2.npm install -g cordova ionic npm i -g cordova ionic3.创建项目 ionic s...
post给服务器的数据类型是string,content-type有两种类型1、application/json发送给服务器的数据,会对数据进行JSON序列化2、applicati...
在TEST_CLASS(NlohmannJson)测试ok,能很方便的生成和解析jsonFileEx::Dump(o.dump(4), d:/t.json);//dump(4)是p...
通过使用ajax技术,将客户端数据传递给服务端,服务端处理后返回数据给客户端进一步处理,客户端浏览器不必刷新整个页面,只需要刷新部分内容。function ajaxFun(){//...
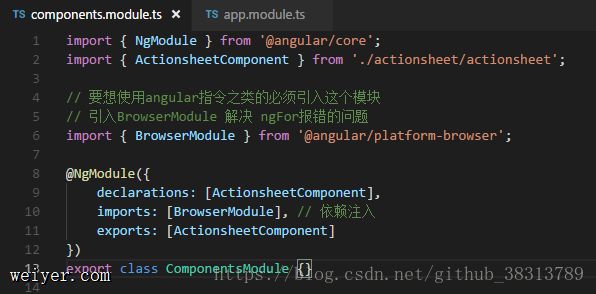
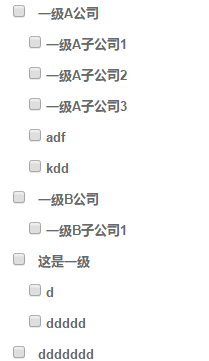
今天写这个勾选,因为第一次写,所以花了我不少时间,所以json数据是树形的结构,但是代码显示并不是按照树形来弄的。这是勾选的代码// 勾选一级菜单函数 function check...
ES6箭头函数中的this绑定问题关于this指向问题的讨论一直是学习js不可忽视的重要部分,那些一个又一个围绕this挖的笔试坑,仿佛永远也填不完[javascript]...
href=这个的含义是,让超链接去执行一个js函数,而不是去跳转到一个地址,而void(0)表示一个空的方法,也就是不执行js函数。为什么要使用href=javascrip...
一、page 对象page对象代表JSP本身,更准确地说它代表JSP被转译后的Servlet,它可以调用Servlet类所定义的方法。二、config 对象config 对象里存放...
效果php 代码?phpheader( Content-Type: application/json );$keys = explode( ,, num,name,gender,b...
npmERR!codeELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nodebuild/dev-server.js`错误的解...