- Vue-cli3项目配置Vue.config.JS实例教程 2018-06-15 点击:52 评论:0
- winv.JSp代码实例 2018-06-14 点击:43 评论:0
- buserlist.JSp代码实例 2018-06-14 点击:33 评论:0
- Vue自定义指令之拖拽指令的实现及引用 2018-06-14 点击:28 评论:0
- ajax与djangoAPI接口交互的代码实现 2018-06-14 点击:34 评论:0
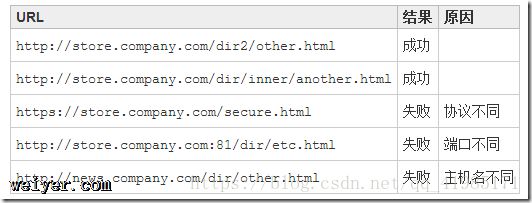
- Ajax跨域:原生JS Ajax请求代码详解 2018-06-14 点击:35 评论:0
- 教你写一个自己的前端脚手架工具(代码教程) 2018-06-14 点击:60 评论:0
- vue前端工程init的使用和实例分析 2018-06-14 点击:50 评论:0
- 关于gitbook中的book.JSon设置,favicon详解 2018-06-14 点击:90 评论:0
- webpack基础讲解之webpack配置文件常用配置项介绍 2018-06-14 点击:33 评论:0
Vue-cli3 搭建的项目 界面想对之前较为简洁之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那只需要在项目的根目录下新建 vue.conf...
winv.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8pageEncoding=utf-8%%...
buserlist.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8 pageEncoding=u...
在vue中,为简单的组件交互定义自定义指令是明智的,它可以节省一大部分开发事件,本文简单演示拖拽指令的实现及引用main.js: 定义Vue.directive(drag, {in...
ajax与djangoAPI接口交互的代码实现在页面提交时,为了接收服务器返回的json数据,并将json数据正确解析在界面上。使用传统获取办法:let = document.ge...
原生JS Ajax请求:传统方法的缺点:传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,再做出响应到用户,并且返回一个新的页面,每当服务器处理客户端提交的请求...
你可能用到过很多前端脚手架工具,有没有试想过到底如何写一个属于你的脚手架呢?脚手架依赖工具commander.js 命令行工具download-git-repo git仓库代码下载...
通过npm命令安装vuejs在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或Browserify 的 CommonJS 模块打包...
浏览器标签栏的favicon图标,有良好的用户体验和页面美观的作用,然而怎样设置这样的favicon图标呢?对于不同的浏览器,会有一定的差异,一般而言有下列方法:在gitbook中...
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息。(也可以不生成package.json文件,但是pac...