- $.aJAx()方法使用详解 2018-06-26 点击:37 评论:0
- typescript数据类型(boolean,number)实例介绍 2018-06-26 点击:34 评论:0
- aJAx的快速入门讲解 2018-06-21 点击:81 评论:0
- HTML的常用标签和基本CSS的应用实例讲解 2018-06-21 点击:69 评论:0
- webpack4.X的初学:安装、服务、热更新和处理css文件讲解 2018-06-15 点击:38 评论:0
- winv.jsp代码实例 2018-06-14 点击:43 评论:0
- buserlist.jsp代码实例 2018-06-14 点击:33 评论:0
- aJAx与dJAngoAPI接口交互的代码实现 2018-06-14 点击:34 评论:0
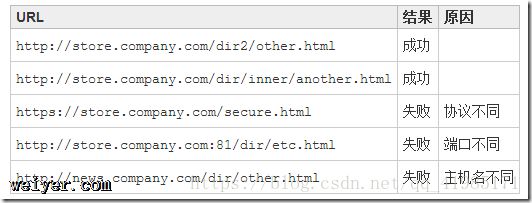
- AJAx跨域:原生JS AJAx请求代码详解 2018-06-14 点击:35 评论:0
- wicket常用控件和控件的使用方法介绍 2018-06-14 点击:45 评论:0
$.ajax()方法是jQuery最底层的Ajax实现。它的结构为: $.ajax(options)该方法只有一个参数,但是这个对象里包含了$.ajax()方法所需要的请求设置以...
基本数据类型 (boolean,number)boolean(最基本的数据类型就是简单的true/false值,在JavaScript和TypeScript里叫做boolean(其...
一、什么是ajax?上图展示的是用户在注册过程中常见的功能。1、请分析这个功能如何实现:1)页面获取当前用户输入的手机号2)将手机号发送给服务器,服务器数据库查询,返回给浏览器一个...
HTML - 超文本标记语言由 标签 - 层叠样式表(css) - Javascript 组成1.常用的标签文本h1 - h6 / p / hr / br / sup / sub ...
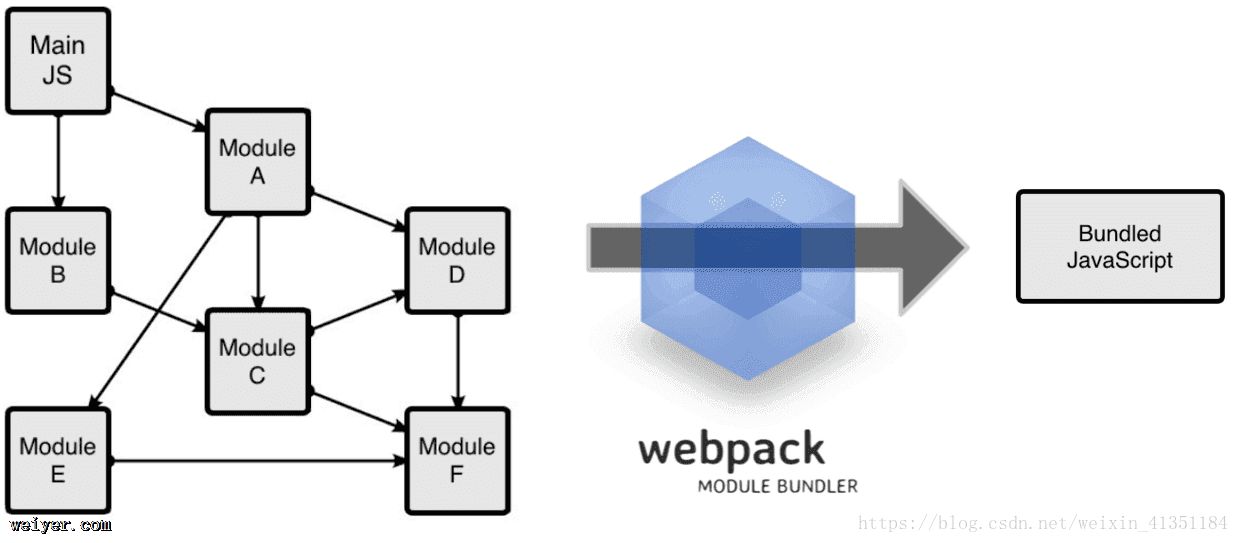
webpack4.X的初学:安装、服务、热更新和处理css文件讲解什么是webpackWebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模...
winv.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8pageEncoding=utf-8%%...
buserlist.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8 pageEncoding=u...
ajax与djangoAPI接口交互的代码实现在页面提交时,为了接收服务器返回的json数据,并将json数据正确解析在界面上。使用传统获取办法:let = document.ge...
原生JS Ajax请求:传统方法的缺点:传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,再做出响应到用户,并且返回一个新的页面,每当服务器处理客户端提交的请求...
wicket常用控件使用方法总述:Wicket开发和.Net很相似,在html页面中对控件做wicket的声明,然后在java代码中便可以生成一控件。控件的值或内容都以Model存...