- jQuery性能优化指南(3) 2018-07-10 点击:45 评论:0
- 你不知道的 javascript - “thIS” 2018-07-10 点击:37 评论:0
- 仅需一个技巧,每年帮你省1000块花费! 2018-07-10 点击:77 评论:0
- Flex布局教程(完整篇) 2018-07-06 点击:47 评论:0
- IE6 BUG问题的解决方法 2018-06-29 点击:73 评论:0
- tkinterbind方法支持参数传递代码实例 2018-06-29 点击:72 评论:0
- ES6的class语法实例解析 2018-06-29 点击:41 评论:0
- vue中国省市区地址三级联动插件V-DIStpicker实例讲解 2018-06-29 点击:50 评论:0
- 关于a:link、a:vISited、a:hover、a:active的正确使用顺序 2018-06-29 点击:65 评论:0
- JVM-XX:参数介绍:功能开关、性能参数 2018-06-29 点击:56 评论:0
1.尽量使用ID代替Class前面性能优化已经说过,ID选择器的速度是最快的。所以在HTML代码中,能使用ID的尽量使用ID来代替class。 看下面的一个例子:// 创建一个li...
javascript 里的 this 到底指得是什么?很多人都会告诉你 this 指的是当前对象。这样理解对么?在大多数情况下确实没错。比如我们经常会在网页上写这样的 &#...
原标题:仅需一个技巧,每年帮你省1000块花费!作者 | 钱小妹 ID | 说钱(ishuoqian) 这是说钱第360篇赚钱干货 今天来聊聊#手机流量怎么买最划算#。 最近总要频...
Flex 布局教程:语法篇网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + floa...
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮...
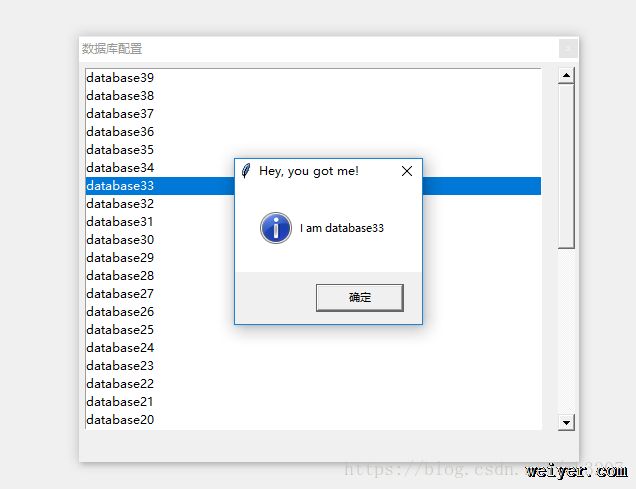
接上一篇博文(Listbox 与 Scrollbar 联动设置),接下来该说说事件的事情了。还是先上代码:from tkinter import *from tkinter imp...
普通面对对象function Person( name,age){ this.name=name; this.age=age; }Person.prototype..sayhell...
安装和实例可直接参考官网templateVDistpicker:province=getListData.province:city=getListData.city:area=g...
今天学到一个有趣的新知识呢,迫不及待的想分享一下。自学前端的这条路上,还在基础部分打转,未来好难,走好现在脚下的每一步才是我现在最重要的。小小地感慨一下,下面进入正题吧。1. a标...
JVM -XX: 参数介绍功能开关: 参数 默认值或限制 说明 参数 默认值 功能 -XX:-AllowUserSignalHandlers 限于Linux和...