- 使用DocumentFragment动态创建一个LISt的实例讲解 2018-06-14 点击:53 评论:0
- 遇到Hot Module Replacement IS dISabled问题的解决办法 2018-06-14 点击:63 评论:0
- function里的thIS指向问题代码分析 2018-06-12 点击:39 评论:0
- 部分低版本浏览器NodeLISt不支持forEach函数问题的解决办法 2018-06-12 点击:64 评论:0
- struts2-java.lang.ClassNotFoundException:org.apache.struts2.dISpatcher.ng.filter.StrutsPrepareAnd报错问 2018-06-09 点击:59 评论:0
- 使用getElementsByTagName()和namedItem()获取特定元素实例讲解 2018-06-07 点击:61 评论:0
- call()方法和apply()方法的对比介绍 2018-06-07 点击:56 评论:0
- ES6箭头函数中的thIS绑定问题代码实例分析 2018-06-07 点击:57 评论:0
- 一个购物车页面及功能实现的详细教程 2018-06-05 点击:58 评论:0
- 简易的贪吃蛇小游戏代码实现 2018-06-05 点击:44 评论:0
DocumentFragment是一种轻量级的文档,在文档中没有任何标记,可以包含和控制文本,但不会占用额外的资源。一般操作一个ul,并且给ul动态添加li节点,会使用下面的方式:...
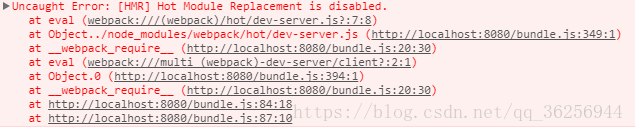
随手创建了个webpack项目,webpack-dev-server运行成功,到浏览器里发现有下面的错误Uncaught Error: [HMR] Hot Module Repla...
有时候我会把事件函数里的this当成出发该事件的dom对象,其实不是这样的除非用call和aply去改变this指向,否则this是指向window的例如下面代码:form act...
前些天做兼容的时候,一些低版本的浏览器NodeList不支持forEach函数。解决方案为不支持forEach函数的浏览器手动添加forEach函数/** * 为nodelist添...
tomcat启动时报错:struts2 - java.lang.ClassNotFoundException: org.apache.struts2.dispatcher.ng.f...
getElementsByTagName接受一个参数,即要取得元素的标签名,返回值是包含零个或多个元素的NodeLIst。注意:getElementsByTagName接受的标签名...
call()方法:functionname.call(thisObject,argument1,arguement2,..)apply()方法:functionname.apply...
ES6箭头函数中的this绑定问题关于this指向问题的讨论一直是学习js不可忽视的重要部分,那些一个又一个围绕this挖的笔试坑,仿佛永远也填不完[javascript]...
思路1.给tbody一个id=shopList 当进入购物车时如果有两个商品被勾选了,需要计算出总价钱2.当手动勾选商品时,也要把相应的价格加到总价中去3.给全选添加一个id=ch...
简易的贪吃蛇小游戏代码实现htmlhtmlhead lang=enmeta charset=UTF-8title贪吃蛇titlescriptfunction Map(){this....