- 19个超级酷和最实用的jQuery实例 2018-07-10 点击:73 评论:0
- jQuery入门[3]-事件 2018-07-10 点击:32 评论:0
- javascript必知必会之thIS关键字及scope 2018-07-10 点击:62 评论:0
- javascript必知必会之closure 2018-07-10 点击:54 评论:0
- javascript必知必会之prototype 2018-07-10 点击:42 评论:0
- jQuery对select操作小结 2018-07-10 点击:35 评论:0
- 详解javascript 中的thIS指针 2018-07-10 点击:34 评论:0
- jQuery IS DSL (Part 1 - DSL) 2018-07-10 点击:32 评论:0
- jQuery IS DSL (Part 2 - jQuery) 2018-07-10 点击:35 评论:0
- jQuery的 RadioButtonLISt 2018-07-10 点击:32 评论:0
19个超级酷和最实用的jQuery实例。1. James Padolsey Color Switcher点击右上角的颜色方块,可以换配色。Visit Site2. Dragon I...
jQuery对事件的支持主要包括:bind()--为事件绑定处理程序,如:$('p').bind('mouseenter mouseleave', function(e){$(th...
javascript this关键字一般来说大家并不陌生,但是如何更好的用好javascript this关键字却需要我们仔细思考,希望本文对广大程序员有所帮助。 ...
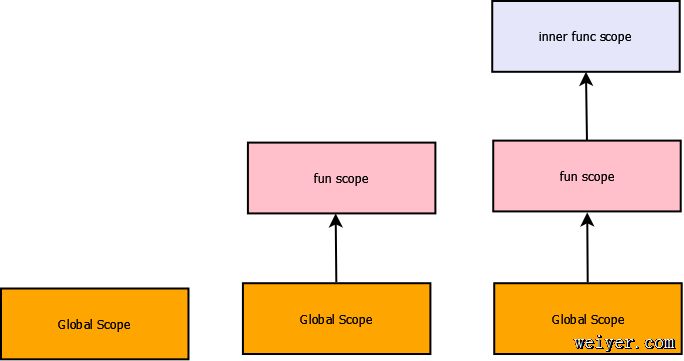
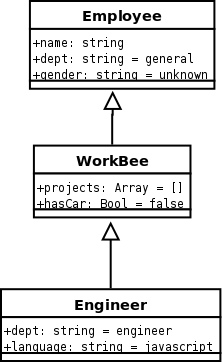
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
// // //遍历option和添加、移除optionfunction changeShipMethod(shipping){var len = $('select[@name=...
前言指针就是实现面向对象的一个很重要的特性。但是this也是javascript中一个非常容易理解错,进而用错的特性。特别是对于接触静态语言比较久了的同志来说更是如此。示例...
jQuery刚刚出来的时候,我没有太多关注它,觉得这不过是Yet Another jQuery能做的各项独立的操作,Prototype都能做。 后来用jQuery的人越来越多,并...
jQuery的Internal DSL形式在上一篇文章里面,我们了解到了Internal DSL的具体形式,形如:/* Method Chaining */computer() ....
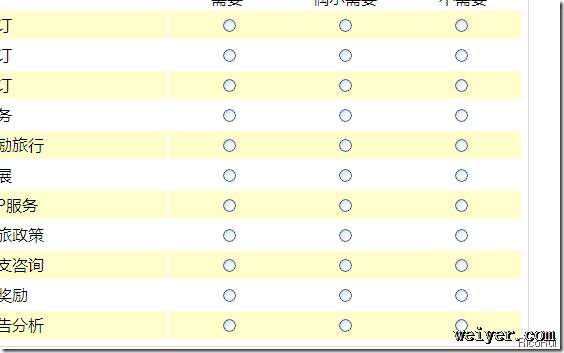
首先介绍程序规则:1.对以下的选择进行检查,检查是否全部选中2,所谓的全部选中是指,一行中三个radiobutton必须有一个radiobutton被选中。3. 这里一共有33个r...


![jQuery入门[3]-事件](/UploadFiles/201807/20180710140312338.gif)