- IE6 BUG问题的解决方法 2018-06-29 点击:73 评论:0
- 常见的浏览器内核和对于浏览器内核的理解 2018-06-29 点击:41 评论:0
- Vue自定义指令之拖拽指令的实现及引用 2018-06-14 点击:29 评论:0
- 确认末尾字符算法代码实例讲解 2018-06-07 点击:28 评论:0
- 利用原生ajax调接口创建表格,渲染页面的代码实现教程 2018-06-04 点击:31 评论:0
- css3弹性布局的主要属性设置介绍 2018-06-02 点击:45 评论:0
- CORS两种跨域方法示例讲解 2018-05-31 点击:35 评论:0
- html标签的block、inline分类总结分享 2018-05-31 点击:76 评论:0
- Mac开发相关设置操作介绍 2018-05-28 点击:37 评论:0
- ionic的安装及使用讲解 2018-05-15 点击:55 评论:0
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮...
常见的浏览器内核有哪些?Trident内核(IE内核):IE,MaxThon,TT,The World,360,搜狗浏览器等[MSHTML]Gecko内核(Firefox内核):N...
在vue中,为简单的组件交互定义自定义指令是明智的,它可以节省一大部分开发事件,本文简单演示拖拽指令的实现及引用main.js: 定义Vue.directive(drag, {in...
检查一个字符串(str)是否以指定的字符串(target)结尾。 如果是,返回true;如果不是,返回false。function confirmEnding(str, targe...
效果php 代码?phpheader( Content-Type: application/json );$keys = explode( ,, num,name,gender,b...
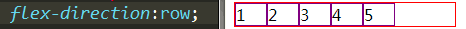
弹性布局的主要属性设置包括如下几个:1、display: flex;说明:设置盒子的显示模式为弹性盒模型,即该盒子成为了弹性盒模式的容器盒子。2、flex-direction:说明...
Ajax1.0const http=require(http);let httpServer=http.createServer((req,res)={res.setHeader(...
块元素(block element)m]◎ address - 地址◎ blockquote - 块引用◎ center - 举中对齐块◎ dir - 目录列表◎ p - 常用块级...
打开本地跨域chrome浏览器:open -a Google Chrome --args --disable-web-security user-dir打开跨域浏览器56以上ope...
1.安装ionic:$npm install -g cordova ionic2.更改命令所在位置到你容易找到的目录:cd directoryName例如:cd practice3...